今天Zeta要跟大家介紹的一個外掛相當特別
可以在圖片上標示焦點說明
比如說當我們在Google map中搜尋時
不是會出現很多個地標嗎
當我們將滑鼠在上方停留的時候
就會跳出該地點的說明框
而透過Image Hotspot by DevVN這個外掛
我們也可以在Wordpress中建立屬於自己的影像焦點資訊

完成安裝後
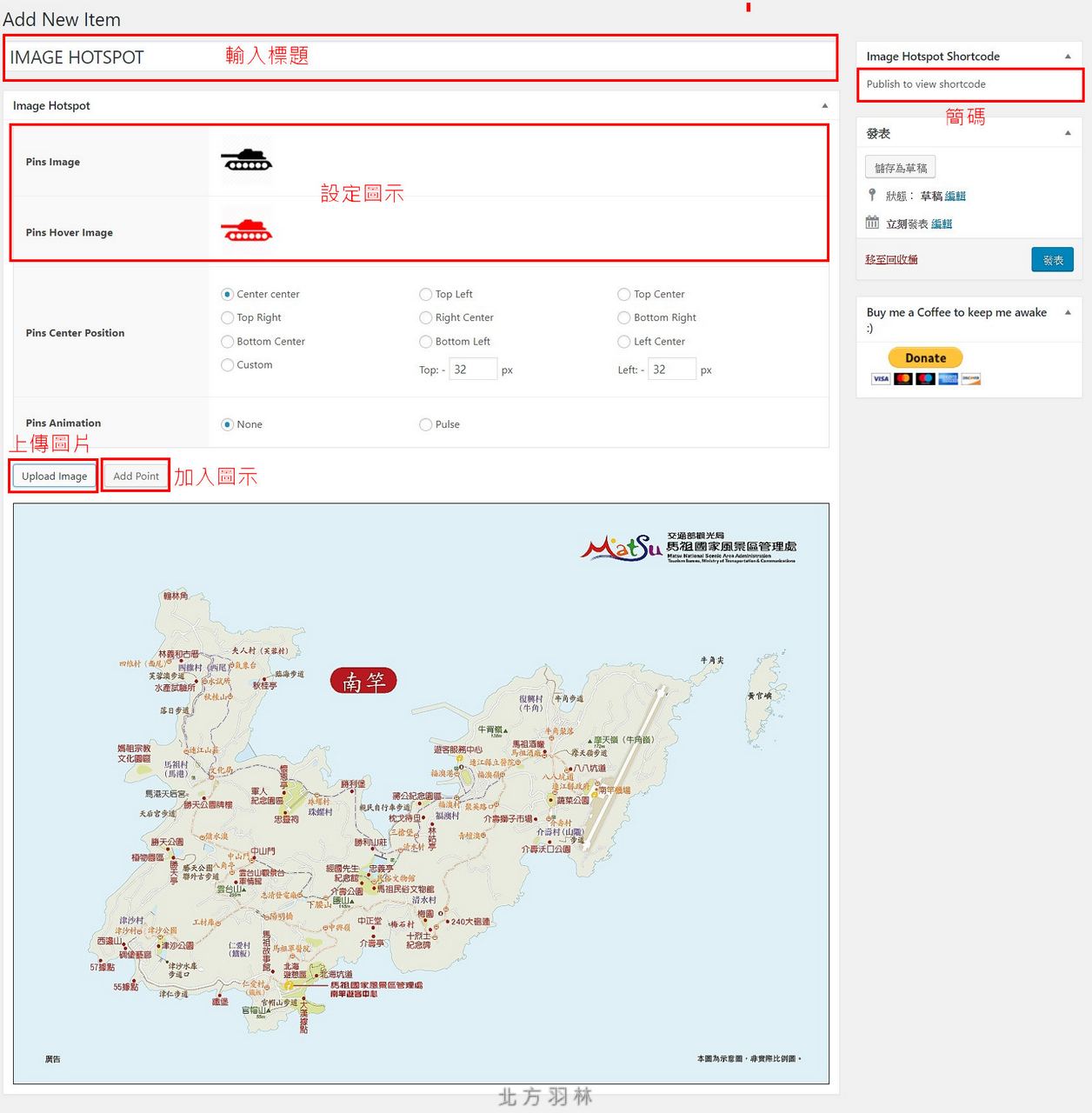
在後台便會出現Image hotspot 的選單
當設定好標題、圖示、圖片或地圖後
按下發表便會產生簡碼以供使用

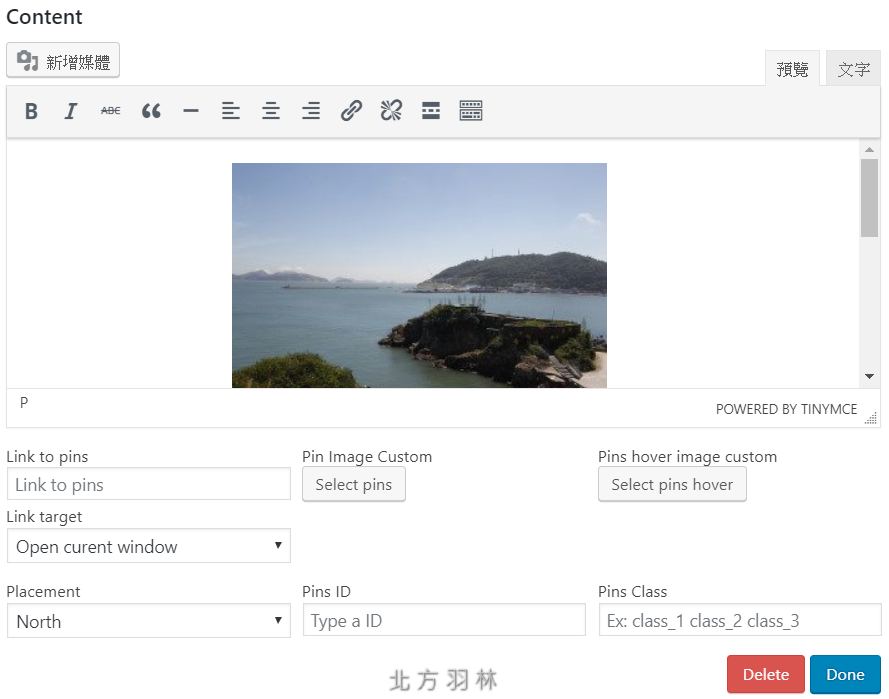
點選擺好的圖示可以增加內容
如果想要改成不同的圖示也可以
使用起來很有彈性

當一切就緒後
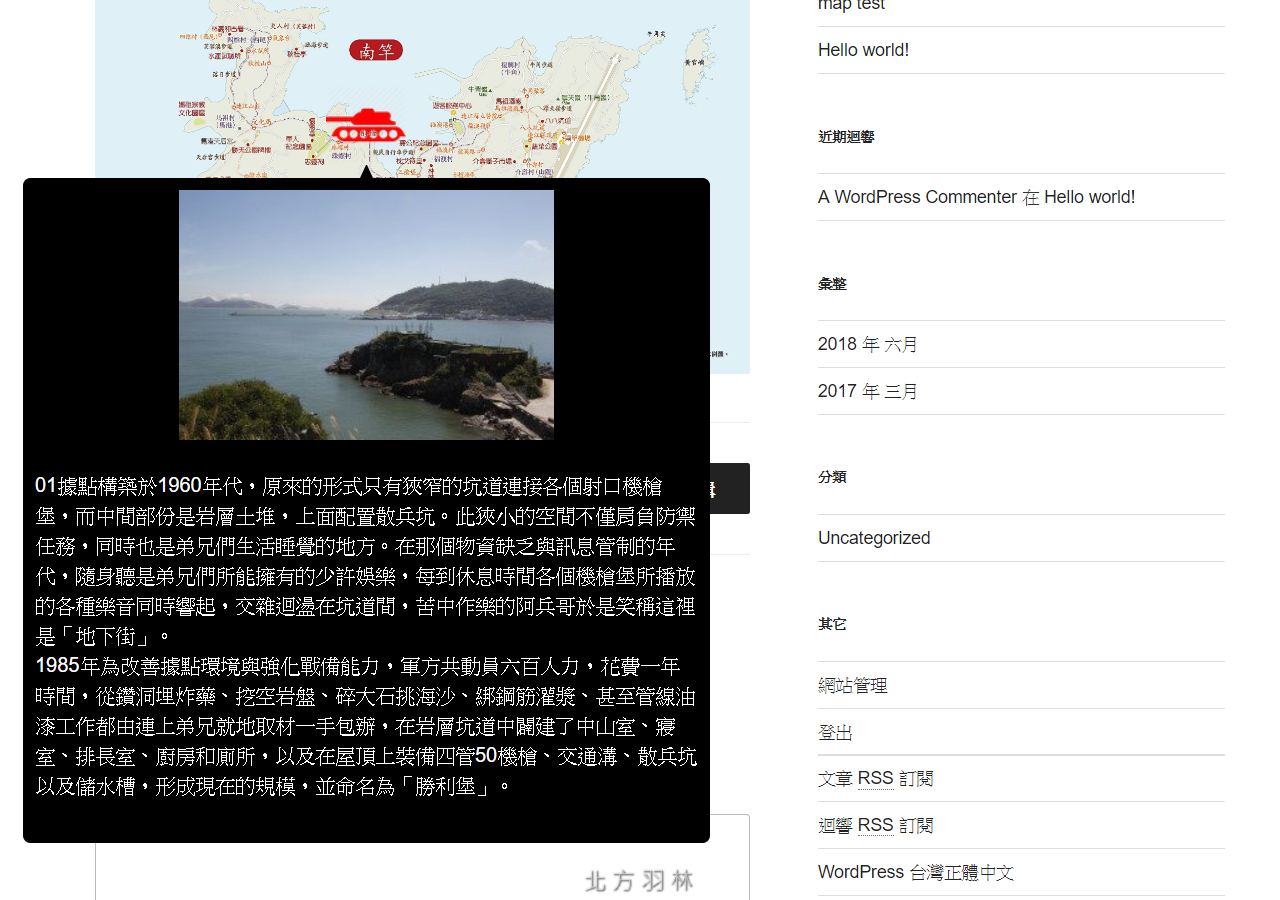
將簡碼放到文章之中
就可以展示焦點圖囉
這個外掛也支援RWD
但是地圖縮小了
上面的圖示可不會
所以使用的時候記得考量一下行動版的畫面
別挑選太大的圖示



























![[教學]Jetpack提供的WordPress年度報告 wordpress年度報告](https://zetaspace.win/wp-content/uploads/2015/12/wordpress-jetpack-report-1-100x70.jpg)