Weebly在今年升級到了4.0
功能也增加了不少
在進入 Weebly 的後台後
可以看到最上方是主要功能選單
左邊是網站排版用的小工具
接下來Zeta就要對這些小工具做基本介紹
Weebly欄位介紹
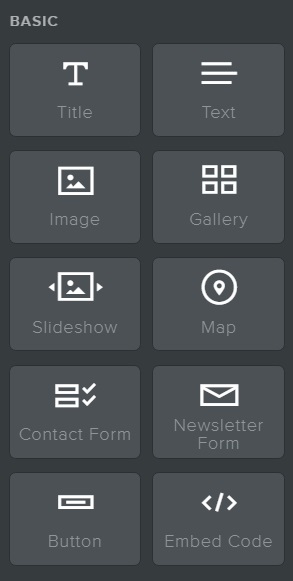
基本功能

- 標題(Tittle)
加入文章標題
跟本文的差別就是有加入<H2>屬性
對SEO有比較大的影響力 - 本文(Text)
加入文字內容 - 圖片(Image)
加入圖片而且可以設定燈箱效果(Lightbox) - 圖庫(Gallery)
用來放置多張圖片
點擊後會展開原圖
在工具箱中可以設定圖片上下間距、一行要放多少張圖…等 - 幻燈片(Slidershow)
可以設定多種幻燈片的效果
轉換方式也有往左滑動、格狀變換、淡入淡出、百葉窗式換頁等可以更換 - 地圖(Map)
加入地圖
不過你也可以透過嵌入代碼的方式加入Google Map - 聯絡表單(Contant Form)
提供聯絡方式
其實功能跟通訊表單的功能差不多 - 通訊表單(Newsletter Form)
同聯絡表單 - 按鈕(Button)
加入連結按鈕
目標可以其他網頁、下載檔案、聯絡信箱等等
預設的顏色選項不多
不過實際上可以到後台中的CSS去做修改 - 嵌入代碼(Embed Code)
加入自己的語法
像Youtube、Google Map、Google 選單、廣告之類的都可以透過這個功能加入
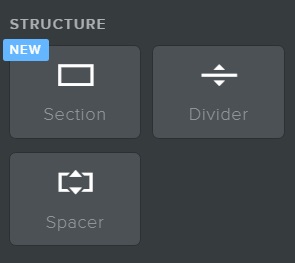
結構

- 章節(Section)
可以加入設計好的Gallery、Team、Featured、Menu、Contant再行修改
算是一個省時省力的新功能 - 分隔線(Divider)
當文章很長時替章節做分隔
不過Weebly提供的分隔線樣式有限
所以有些人也會用圖片來當作分隔線 - 間隔(Spacer)
用來調整版面及位置的填充物
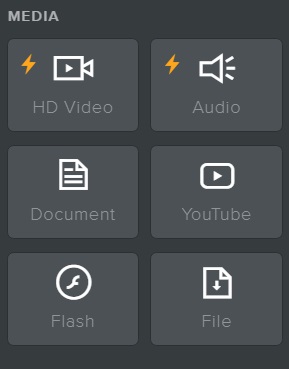
多媒體

- 高畫質影片(HD Video)
加入高畫質影片
不過是付費功能而且完全可以透過嵌入代碼來解決 - 音樂播放器(Audio)
同上 - 文件(Document)
透過Weebly內建的程式來瀏覽文件 - Youtube
只要貼上連結就能加入Youtube影片
所以說其實用嵌入代碼也是可以做
只是Weebly在這裡把它獨立出來了 - Flash
Flash動畫
已經被淘汰的東西
放了別人也未必看得到
所以就別提了… - 文件(File)
上傳檔案供人下載
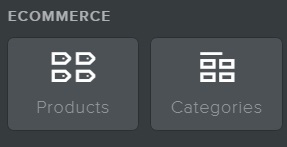
電子商務

- 商品(Product)
加入商品 - 分類(Categories)
加入商品分類
其他

加入搜尋、引用、社群連結、調查表等
也可以加入其他Weebly提供的APP

























![[教學]Weebly的付費方案 Weebly-Pro](https://zetaspace.win/wp-content/uploads/2015/10/Weebly-Pro-100x70.jpg)