在 Weebly 預設的工具中
是沒辦法使用垂直線的
如果有有垂直線的使用需求
大致上有一下幾種方式:
- 劃一條直線,用圖檔裝作分隔線放入網站
- 修改代碼
- 另外安裝官方提供的應用
第一種方法相當土炮但也非常直覺好用XD
但是第二種方式就比較麻煩了…
首先
我們先到Weebly的編輯頁面拉出幾個列
然後加入Html的自訂語法
<div class=”vertical-line” style=”height: 500px;”></div>
其中height: 500px是線段的長度
看你的需求調整

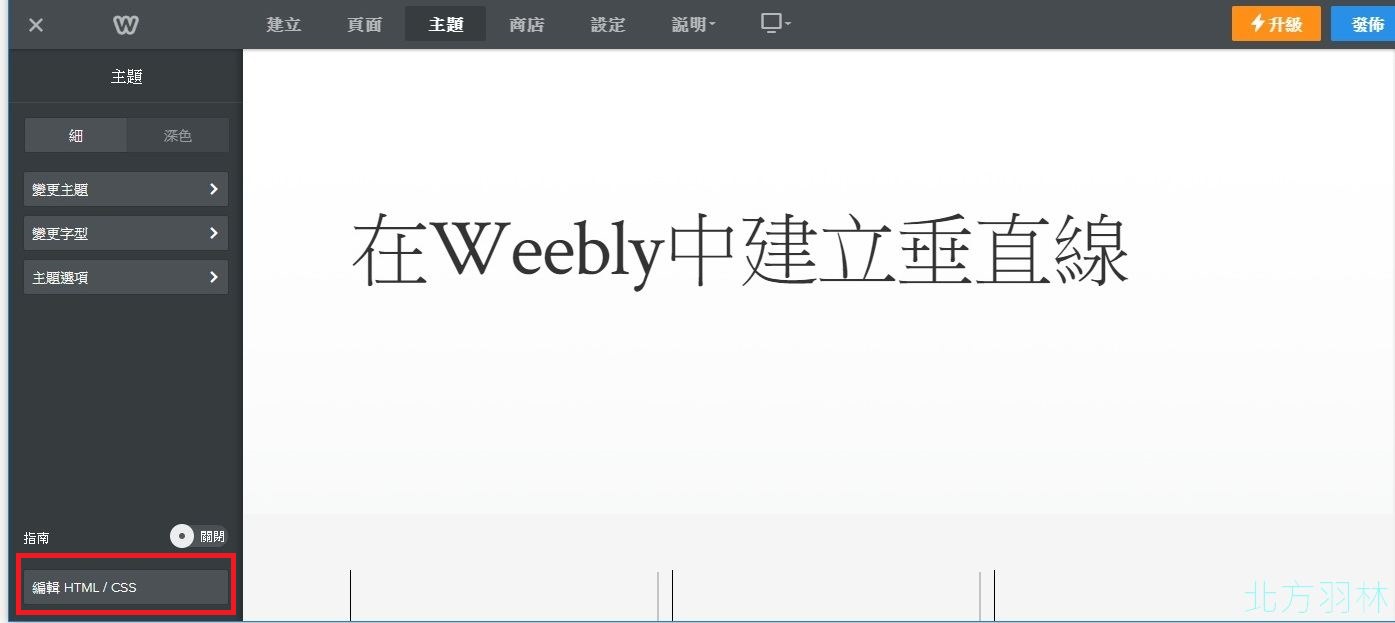
接下來到主題中的HTML/CSS 編輯

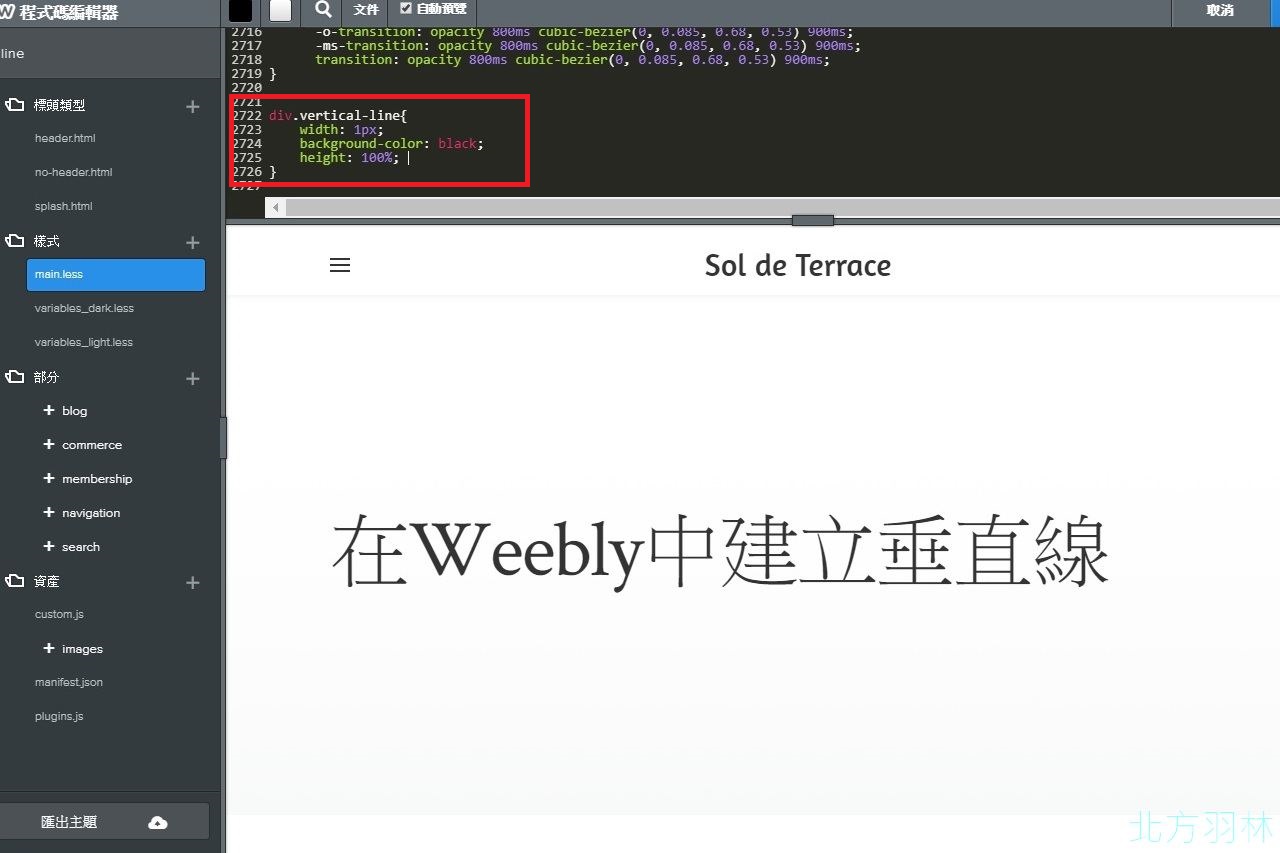
找到樣式> main.less 或是 main-style.css 然後在最底下加入以下語法:
DIV.VERTICAL-LINE{
WIDTH: 1PX;
BACKGROUND-COLOR: BLACK;
HEIGHT: 100%;
}
這裡是我們添加的線條型式設定
可以修改為你要的顏色或是調整寬度…

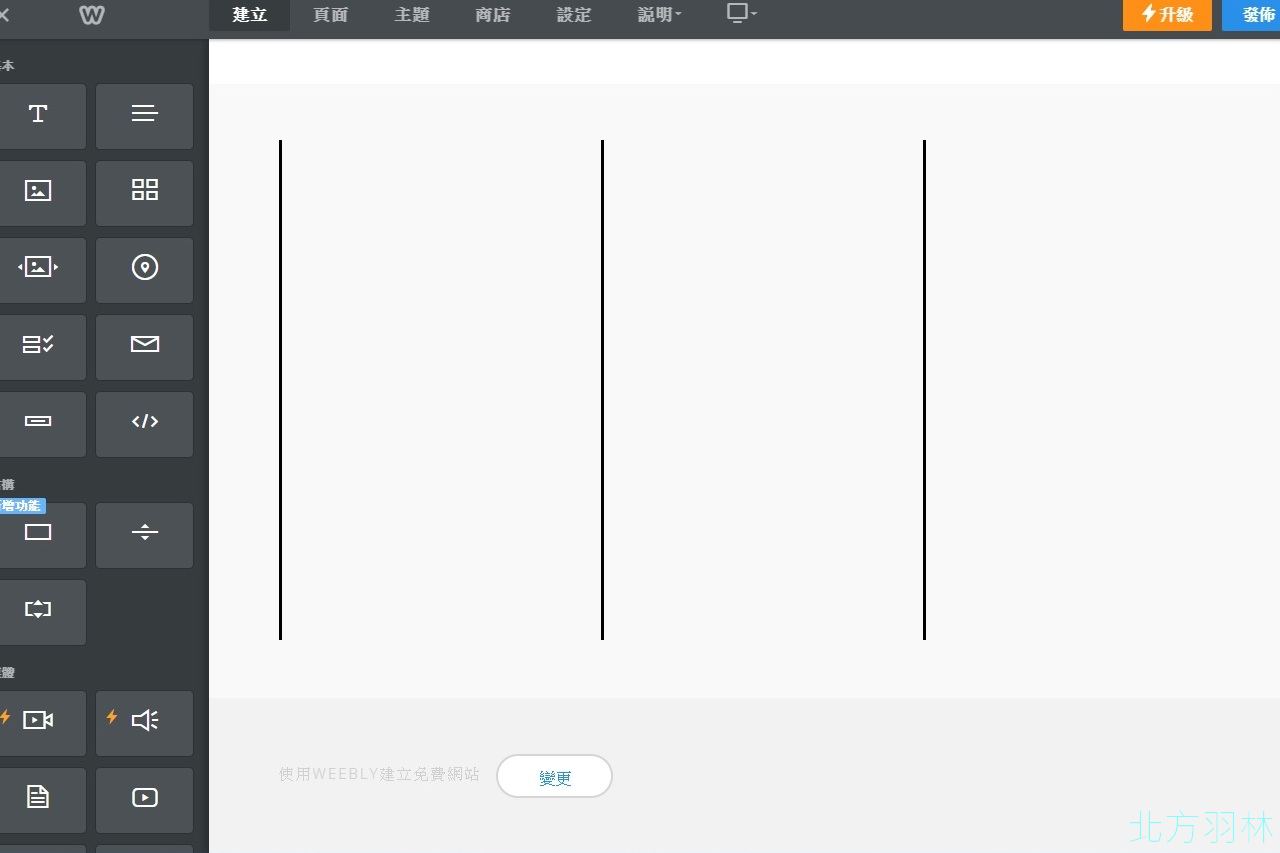
接下來回到之前的頁面
就發現出現垂直線囉~~


最後
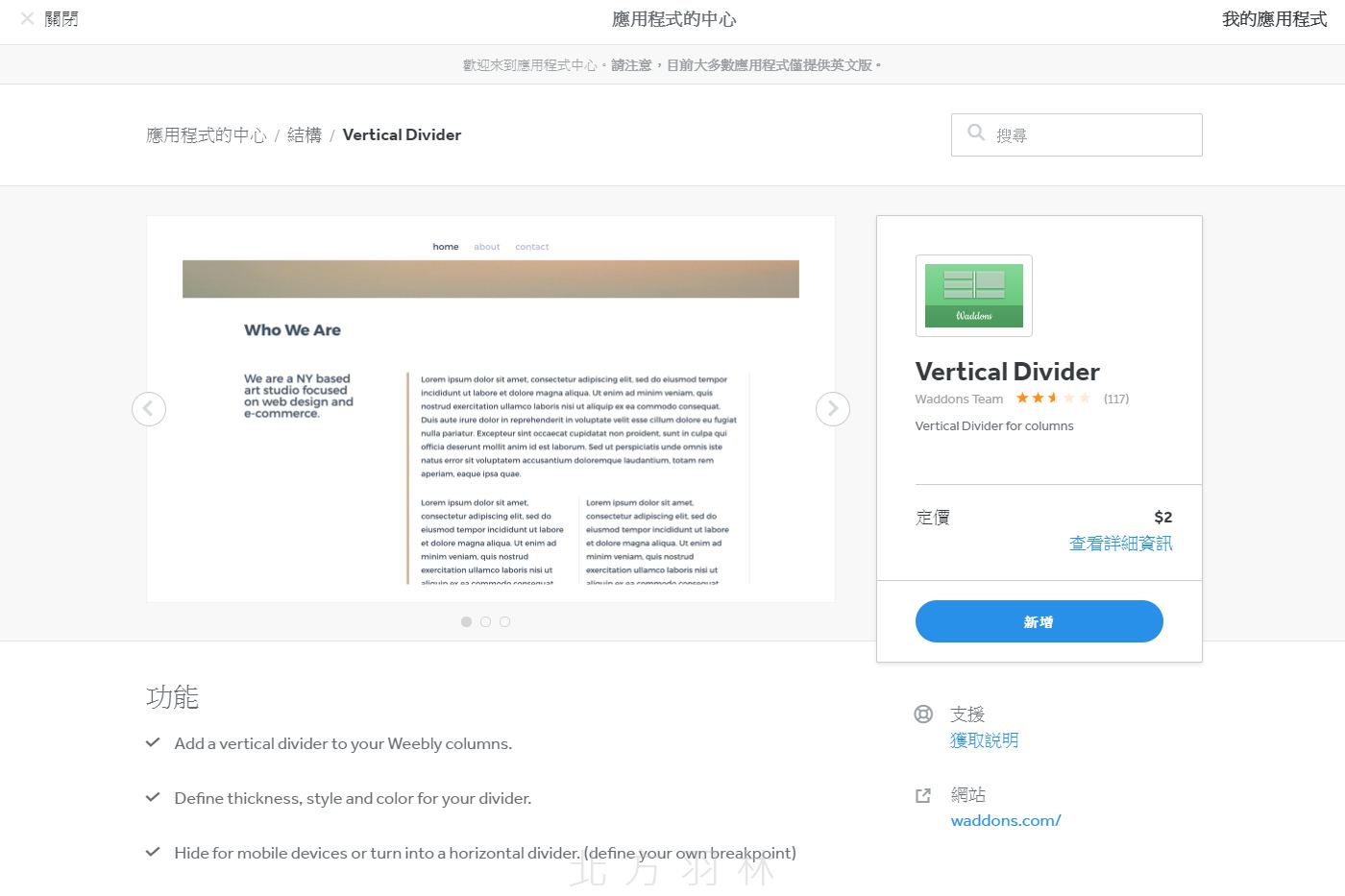
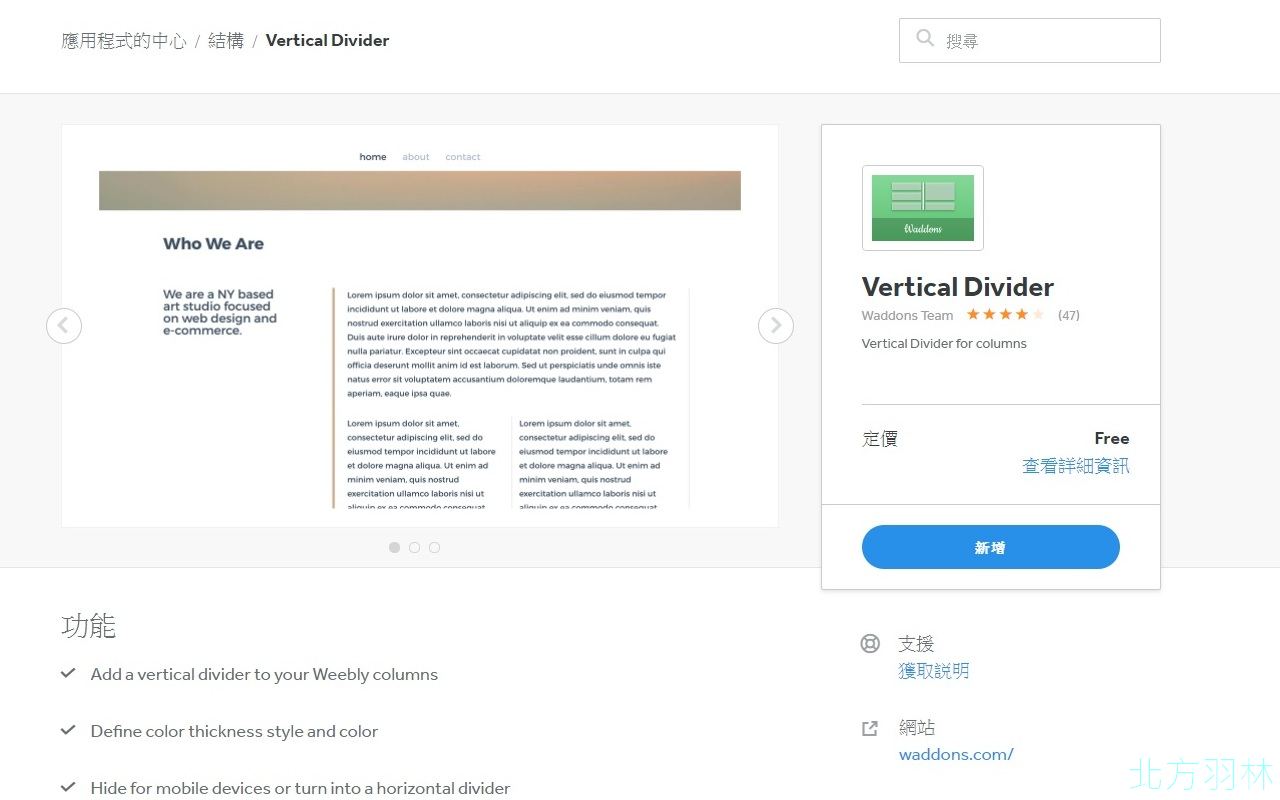
利用官方的應用程式
可能是改版的關係吧
不知道甚麼時候多了一個vertical divider可以使用
可以直接替Weebly加入水平線或是垂直線
這個APP是完全免費的
既然這樣自然是不用白不用XD
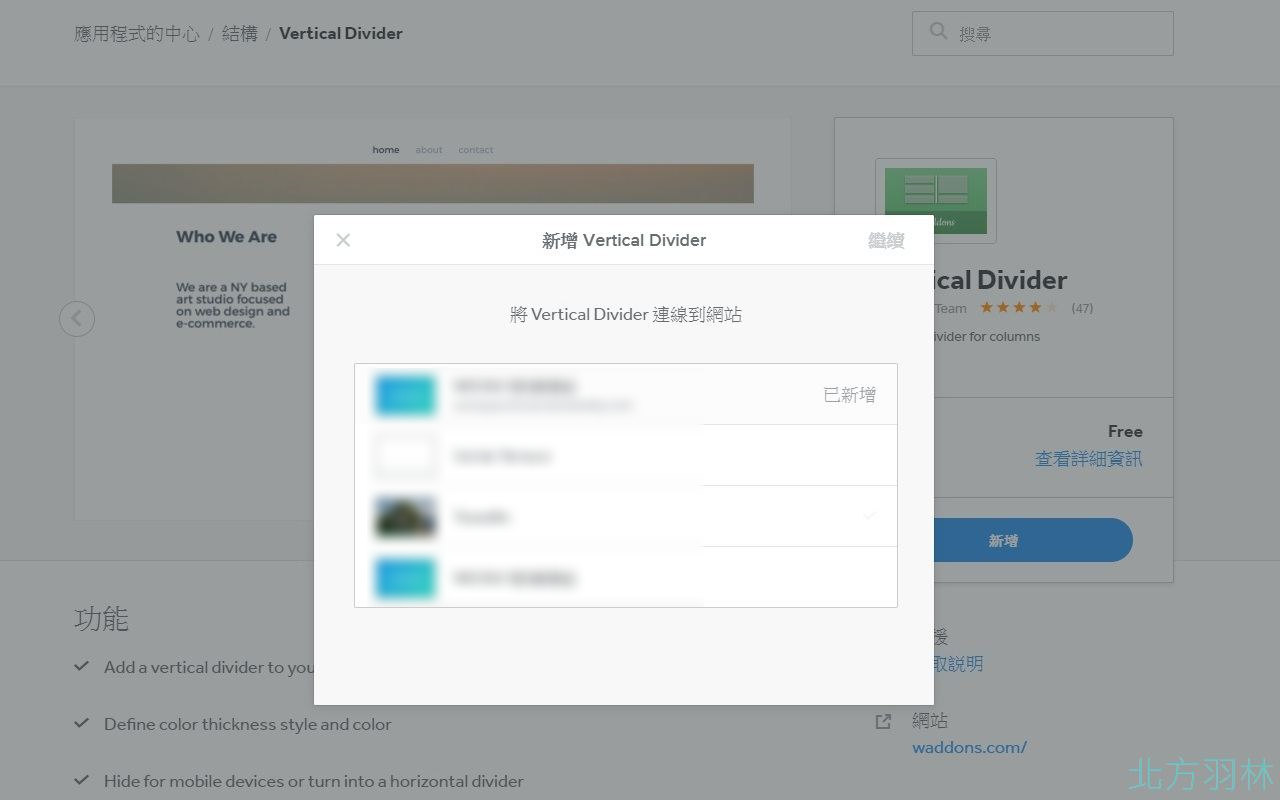
按下新增後
會跳出分頁要你選擇安裝在哪一個網站中

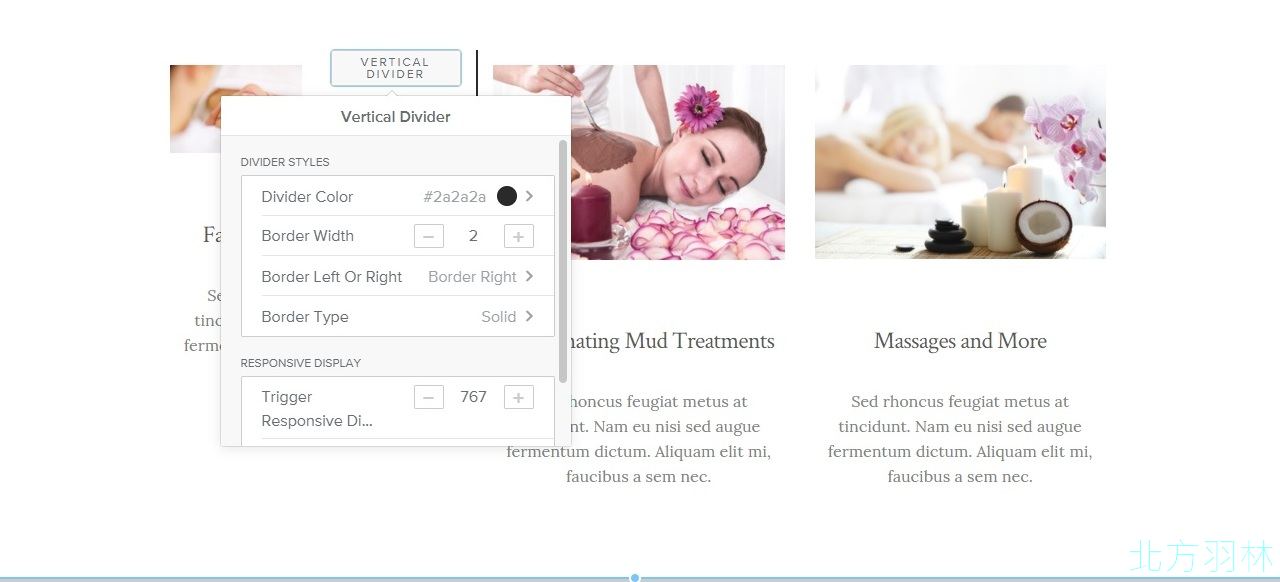
選擇好後你會發現原本左方的工具列最底下會多一個工具
直接拉進編輯區就可以調整使用了

2018/01/23更新:Vertical Divider 已改為付費APP
原本好用的免費APP:Vertical Divider 今年開始已經改為付費囉
升級的費用是2美元
因為這樣
所以Zeta只好先把該APP 刪除掉囉
底下的評論也是罵成一片
畢竟很多人利用這個APP架設網站
現在突然說要付費
那不是硬著頭皮升級就是在花時間修改
只能說不幸了…