很多網路上的店家都會在自己的網站上加上一個線上客服或是小幫手的懸浮連結
Facebook Messenger for WordPress就是一個具有相同功能的外掛
但是更棒的是它是將訊息直接和Facebook做連結
而且圖示可以任意修改
用了它以後就再也不怕會遺漏客戶訊息了
Facebook Messenger for WordPress介紹
直接在Wrodpress外掛庫下載安裝
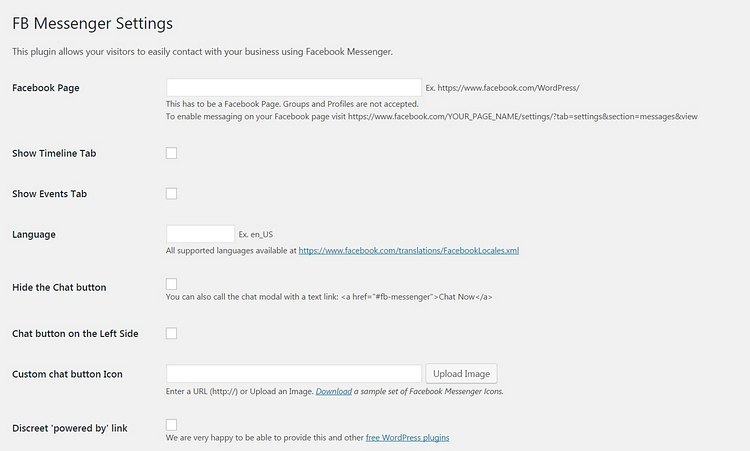
安裝完後就可以在控制台>設定中找到外掛設定

設定的內容並不困難
Facebook Page
設定你的Facebook粉絲頁網址
Show Timeline Tab
在傳送訊息框中出現動態時報分頁
Show Events Tab
在聊天框中出現活動分頁
Language
設定語系
台灣的話就是設定為繁體中文:zh_TW
Hide the Chat button
隱藏按鈕
Chat button on the Left Side
訊息按鈕預設是出現在右側邊界
你也可以在這裡設定出現在左側
Custom chat button Icon
設定聊天圖示
可以上傳自己設定的聊天按鈕
如果沒有
也可以下載內建的9種圖示
Discreet ‘powered by’ link
在聊天框底下顯示外掛的連結
算是替它們打個小廣告這樣



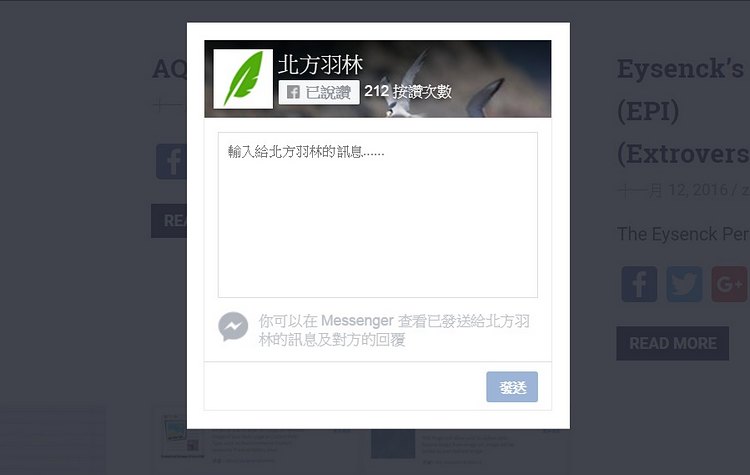
讓網站連結FB Messenger的方法很多
不過FB Messenger for WP這個外掛是目前Zeta看到使用上最方便又能修改樣式的外掛
如果你有網路開店的話
何不趕快來試試呢?


























![[WP外掛]如何利用301轉址保留網站Page rank](https://zetaspace.win/wp-content/uploads/301Redirections-22-100x70.jpg)
