為了讓網站的訪客能夠接收到網站的新文章
許多網站都會加上訂閱以方便訪客追蹤
在Wordpress中
我們只要有安裝官方最推薦的工具:Jetpack
就可以取得一個訂閱的小工具
Jetpack預設的訂閱樣式十分簡單
不過我們可以透過CSS來修改它的外觀
在這邊要提醒一下
WordPress.com的免費用戶沒有CSS設定的功能
所以你必須是自架站或是Wordpress.com的付費會員喔
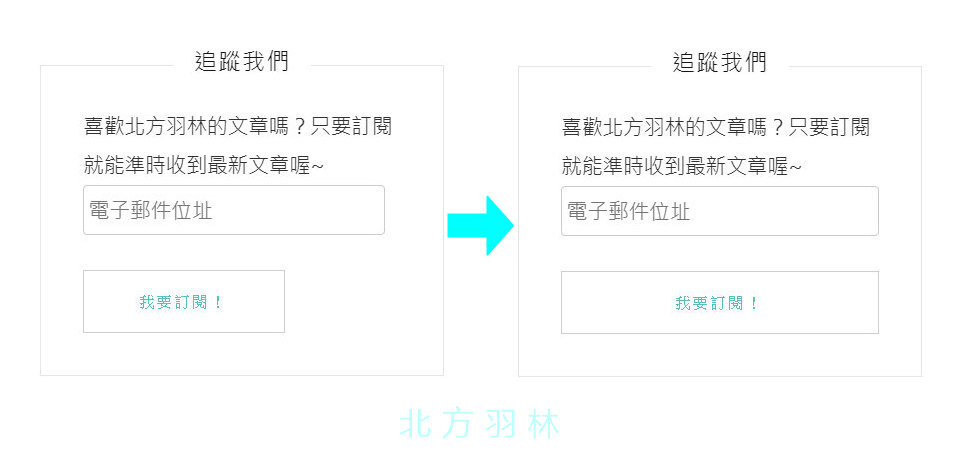
Jetpack給的訂閱小工具中的輸入欄位與訂閱按鈕都比較小顆
所以Zeta通常都會先把兩者的寬度都修改到100%的寬度
看起來比較順眼…
/*訂閱按鈕*/
/**@authour: Zetaspace.win
*@package: Jetpack subscription widget
*/
.jetpack_subscription_widget input[type="text"],
input[type="email"] {
width: 100% !important}
.jetpack_subscription_widget input[type="submit"] {
width: 100% !important}
透過修改CSS,總算把訂閱的欄位調整得比較整齊好看了
如果你想修改按鈕及輸入框的高度
可以再加入Padding
只要修改Padding後面的數字就可以設定成你所想要的高度了
/*訂閱按鈕*/
/**@authour: Zetaspace.win
*@package: Jetpack subscription widget
*/
.jetpack_subscription_widget input[type="text"],
input[type="email"] {
width: 100% !important;
padding: 16px !important;
}
.jetpack_subscription_widget input[type="submit"] {
width: 100% !important ;
padding: 16px !important;
}設定CSS比較需要程式背景
還好Wordpress的自訂功能可以讓我們輕鬆的加入想要的CSS Code
就算沒弄好也只要刪除就可以了
所以就儘管嘗試吧


























![[教學]如何從Xuite搬家到WordPress xuite搬家到wordprtess](https://zetaspace.win/wp-content/uploads/2015/02/xuite_logo1-100x70.jpg)
