Weebly 是 Zeta 很推薦的一個免費架站平台,拖拉式的設計介面即使是完全不懂網頁設計的人也能自由摸索然後建立一個屬於自己的網站,雖然說 Weebly 功能強大,但是還是有一些功能是原本的是原本 Weebly 所沒有的,今天就要來跟大家分享一下如何在 Weebly 中建立側邊的社群媒體分享選單。
什麼是社群媒體分享選單?其實就是我們瀏覽各個網頁時,方便我們直接分享到其他社群平台,比如說 Facebook、Tweet……等網站的按鈕,所以在網頁中非常常見到,Weebly 的按鈕只有提供在部落格中,如果你是要分享特定頁面或是網站就沒那麼方便,何況 Weebly 的部落格其實並不好用,那如何在 Weebly 中加入媒體分享選單呢?
加入 Weebly 社群媒體分享選單教學
今天要使用的服務是 Sharethis ,其實除了 Weebly 外,同樣的方法也可以套用在其他的網站中。
打開 Sharethis 並註冊,只需要一個可以接收認證信的信箱就可以了,你也可以透過 Facebook 或是 Google 帳號直接註冊,十分方便。

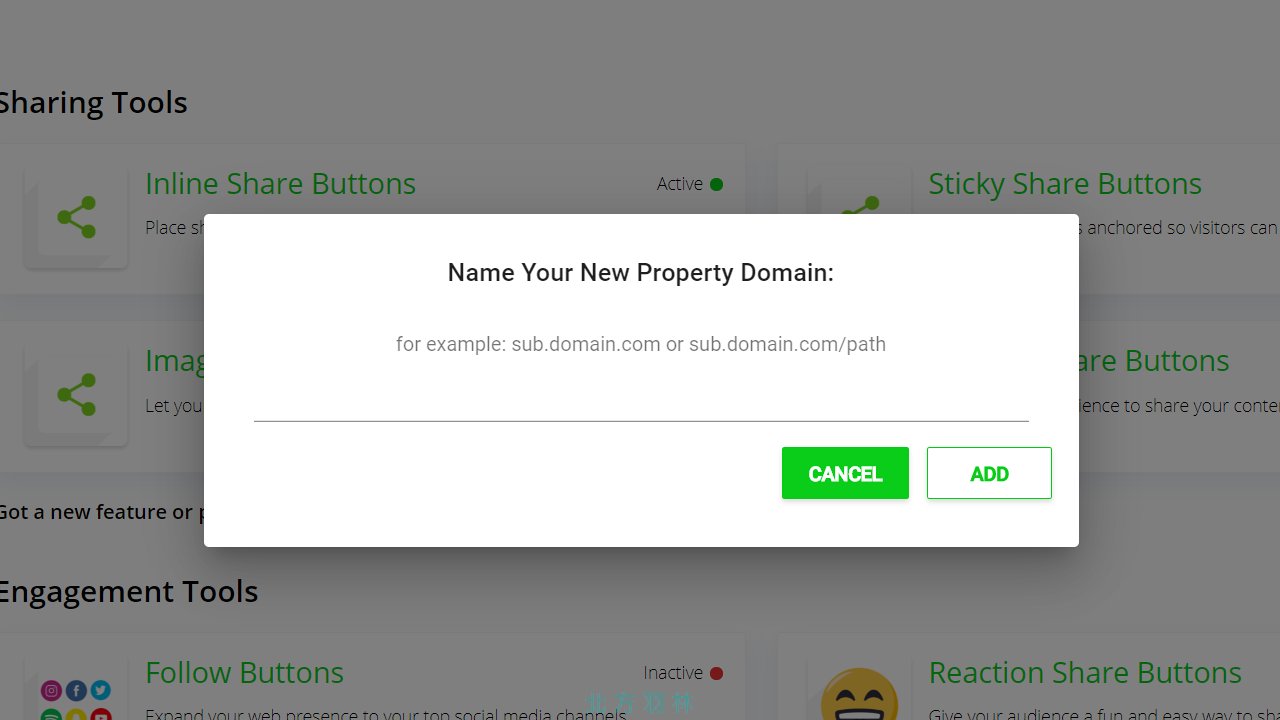
完成註冊后登入帳號,首先會問你要把選單放在哪一個網站內,子網域也可以用。

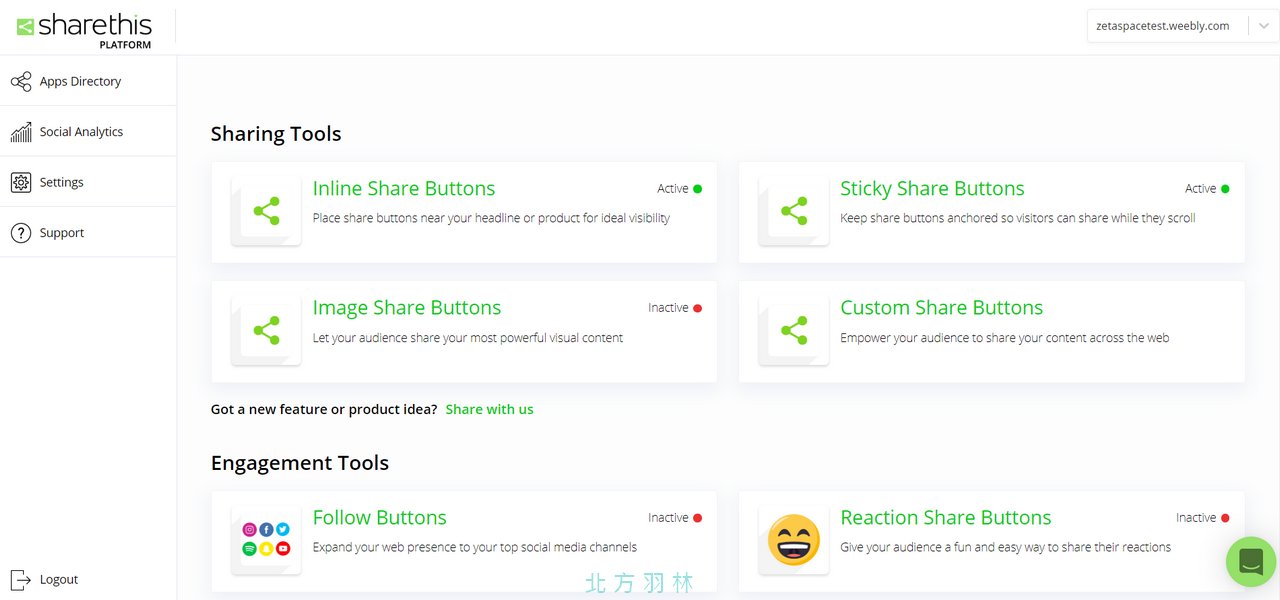
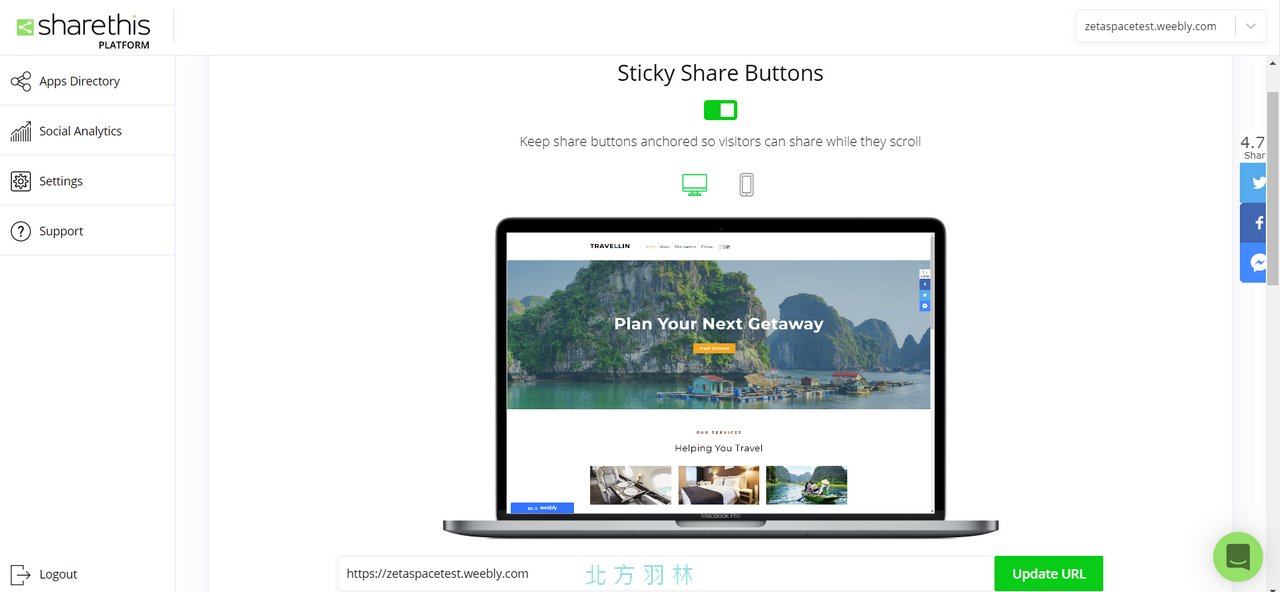
輸入網域後,接者你會看到許多分享工具,有的是分享在部落格文章中,我們要選的是右上方的 Sticky Share Buttons。

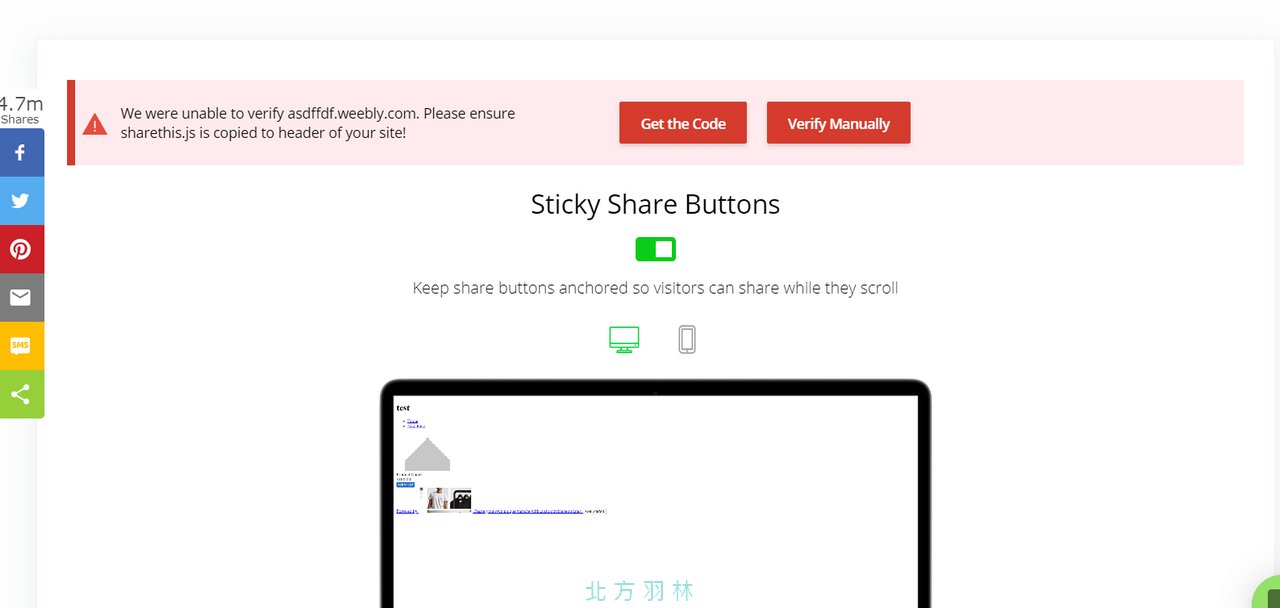
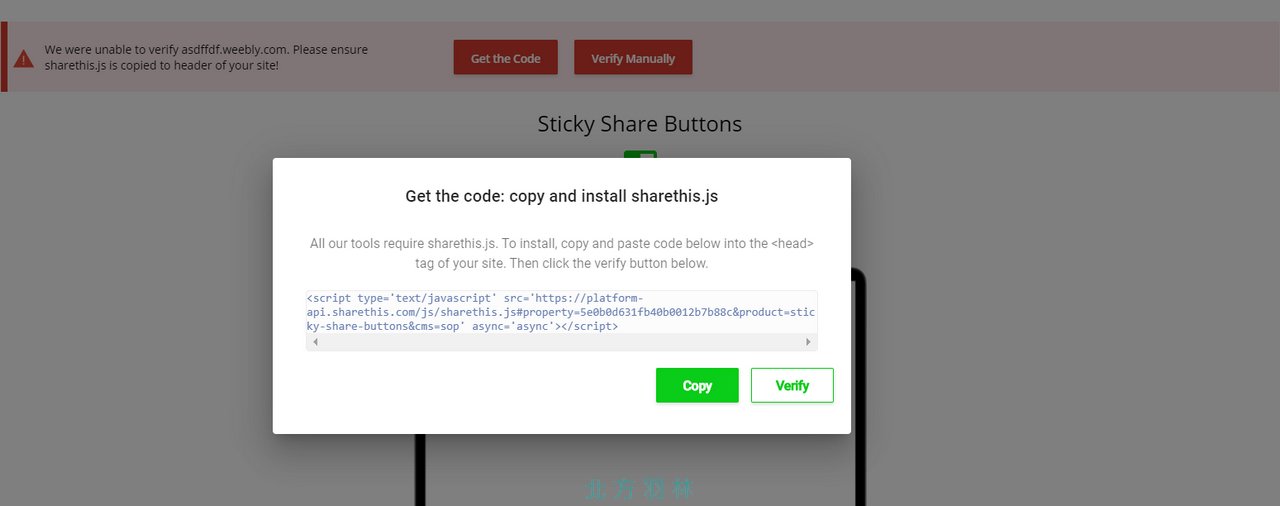
一開始網站會詢問是否要取得程式碼,其實這時候就可以先複製下來,反正之後的修改都可以在 Shraethis 中完成,就不用再調整網站代碼。
左邊看到的就是系統預設的浮動選單,上下順序還可以用滑鼠直接拉動調整。

複製這段 Code,之後回到 Weebly 的時候會用到。

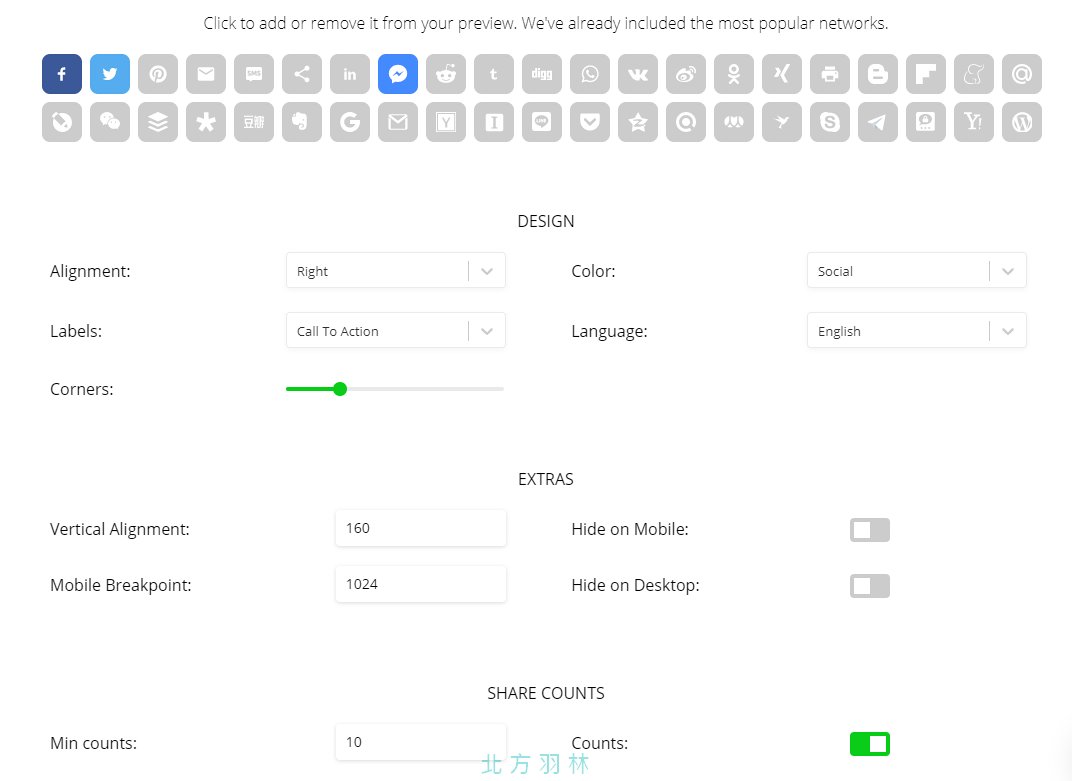
網頁向下拉動,你可以看到各種相關設定,要連接哪幾個社群軟體還是說擺放位置,在手機中是否要顯示都可以做細部調整。

台灣不像歐美有流行那麼多的社群網站,所以大部分都可以刪除掉。

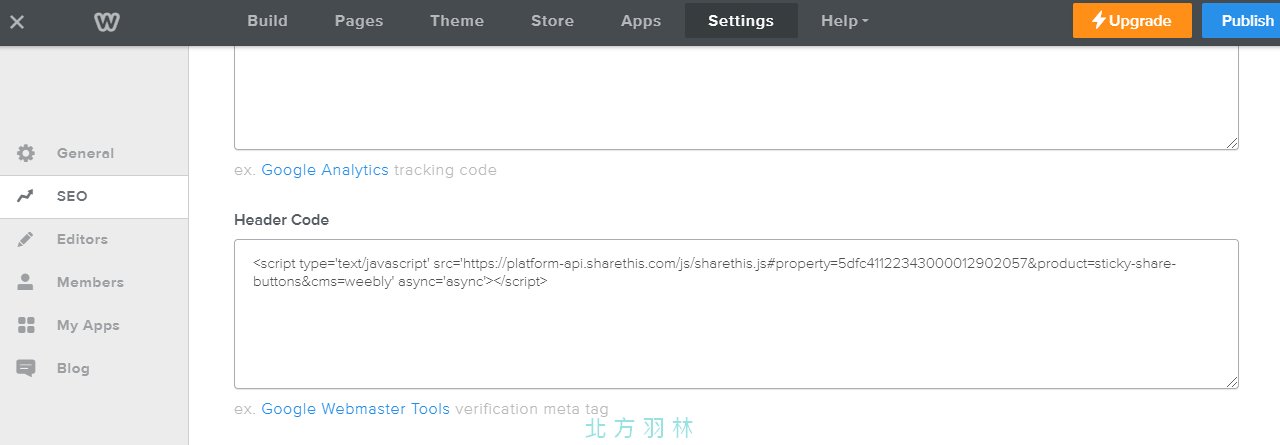
效果設定好之後,回到 Weebly 的網站編輯後台,找到 Setting>SEO>Header Code,然後貼上軒前複製的那一段代碼,發布之後就會在側邊出現分享選單了。

完成的效果可以參考這裡,Weebly 雖然好用,但是很多時候有些功能略顯陽春,透過其他網頁的服務可以讓它朝心目中的理想網站更進一步,但是如果你想付費升級的話,建議還是先試試 WordPress,不但便宜而且功能更強大喔。























![[教學]免費快速架站軟體介紹:Weebly 好用的免費架站工具:weebly](https://zetaspace.win/wp-content/uploads/2015/10/Weebly-Free-Web-Hosting--100x70.jpg)