Woocommerce 是非常好用的電子商務外掛
只要簡單幾個步驟馬上就能上架商品
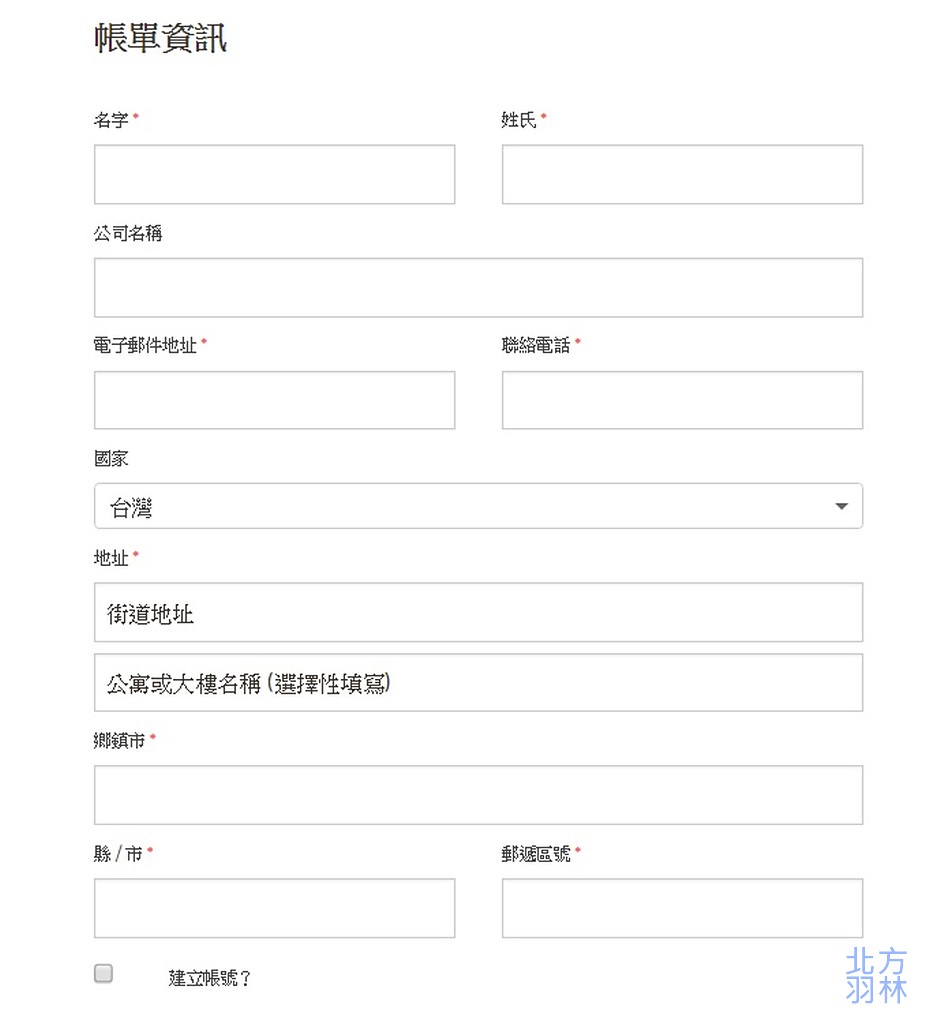
可是Woocommerce預設的結帳表單很複雜
有的時候我們只要顧客填寫簡單的結帳資料就可以了
那要如何將這些我們覺得不需要的欄位刪除呢?

如何修改Woocommerce表單?
Woocommerce 表單修改的位置在 wp-content/plugins/woocommerce/includes/class-wc-countries.php
也可以在控制台>外掛>外掛編輯器中找到
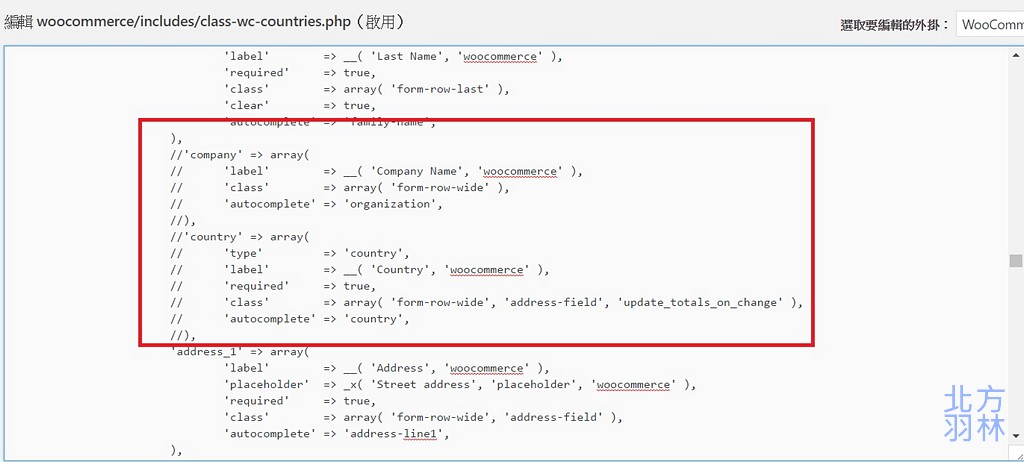
搜尋
'company' => array(
'label' => __( 'Company Name', 'woocommerce' ),
'class' => array( 'form-row-wide' ),
),'city' => array(
'label' => __( 'Town / City', 'woocommerce' ),
'required' => true,
'class' => array( 'form-row-wide', 'address-field' )
將你想刪除的欄位語法最前面加上雙斜線就可以將原本的語法變更為備註說明
前台就不會顯示原本的欄位囉


修改姓名順序
因為歐美的姓氏跟中文的姓氏順序不同
如果按照原本的欄位
中文姓名順序就會錯掉
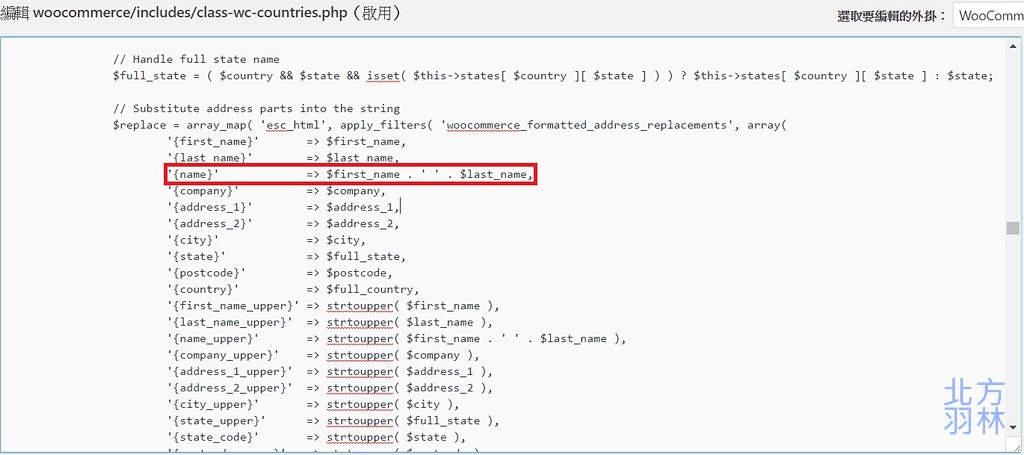
我們也可以在class-wc-countries.php 中調整last_name和first_name的順序就可以了
將
'{name}' => $first_name . ' ' . $last_name,改成
'{name}' => $last_name . ' ' . $first_name,
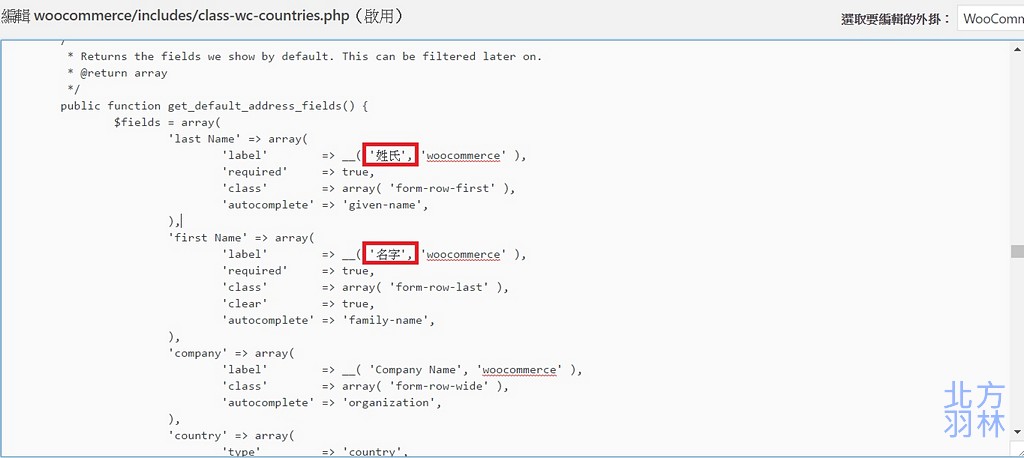
將姓、名欄位位置交換:
first_name' => array(
'label' => __( 'First Name', 'woocommerce' ),
'required' => true,
'class' => array( 'form-row-first' ),
'autocomplete' => 'given-name',
),
'last_name' => array(
'label' => __( 'Last Name', 'woocommerce' ),
'required' => true,
'class' => array( 'form-row-last' ),
'clear' => true,
'autocomplete' => 'family-name',
改成
'last_name' => array(
'label' => __( 'Last Name', 'woocommerce' ),
'required' => true,
'class' => array( 'form-row-last' ),
'clear' => true,
'autocomplete' => 'family-name',
'first_name' => array(
'label' => __( 'First Name', 'woocommerce' ),
'required' => true,
'class' => array( 'form-row-first' ),
'autocomplete' => 'given-name',
),
將語法調整完畢後來看看結果
是不是感覺簡明許多了呢?




























