Facebook 紛絲頁幾乎是現在每個公司都要有的行銷工具,但是如果在行動版的網頁中打開粉絲頁連結,那只會連接到網頁版的 Facebook,用起來就沒那麼方便,那要如何讓網頁自己判定該用哪種程式開啟 Facebook 的連結呢?
Facebook的智能網址設定
大家在推廣粉絲專頁的時候應該常常碰到一個困擾,就是手機用戶打開連結的時候出現的是網頁版的粉絲專頁,雖然目標用戶開啟了連結,但是畢竟大家看臉書應該都還是使用 APP 來觀看,這時候往往還要另外再輸入自己的臉書帳號與密碼,而且網頁版的臉書終究還是沒有 APP 版本的方便觀看,透過智能網址設定,我們可以將 facebook 粉絲專頁的網址,轉換成一個可以自行偵測用戶的使用裝置並使用合適的瀏覽器或是 APP 來開啟粉絲頁。
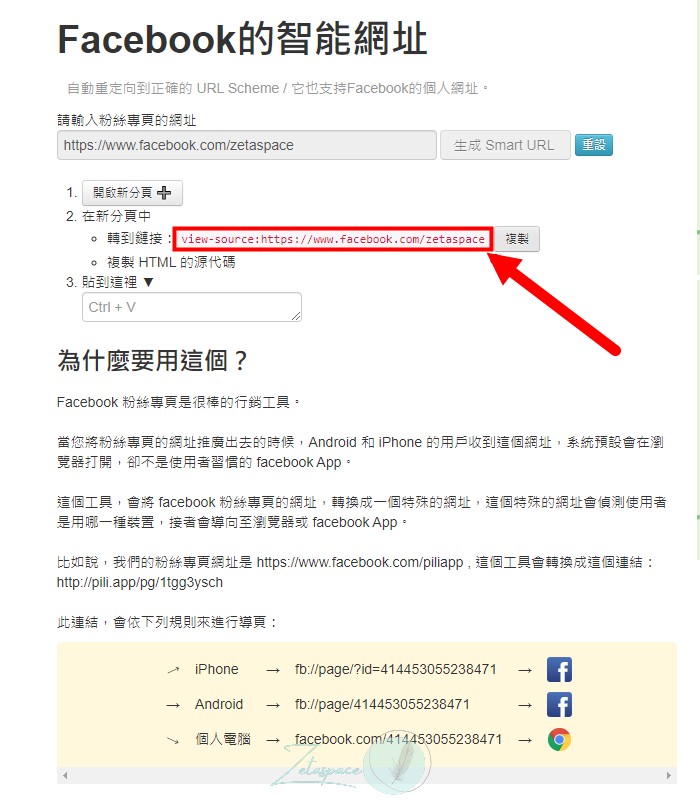
首先,你要輸入你的粉絲頁的連結,才能在 Facebook 的智能網址中產生我們所需要的特殊連結。

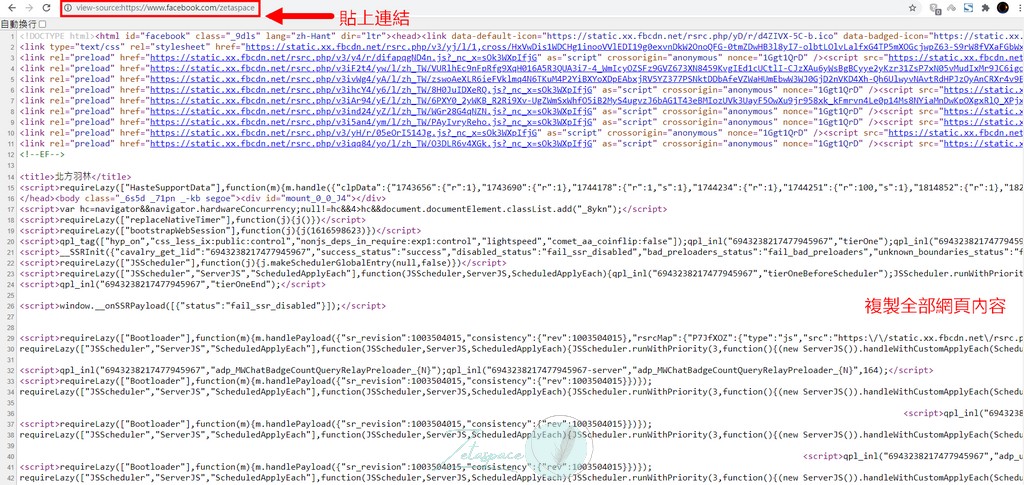
接下來開啟新的分頁並將獲得到的 HTML 源代碼貼上。

接著你會看到望頁中密密麻麻的 HTML 資料,全選後複製。

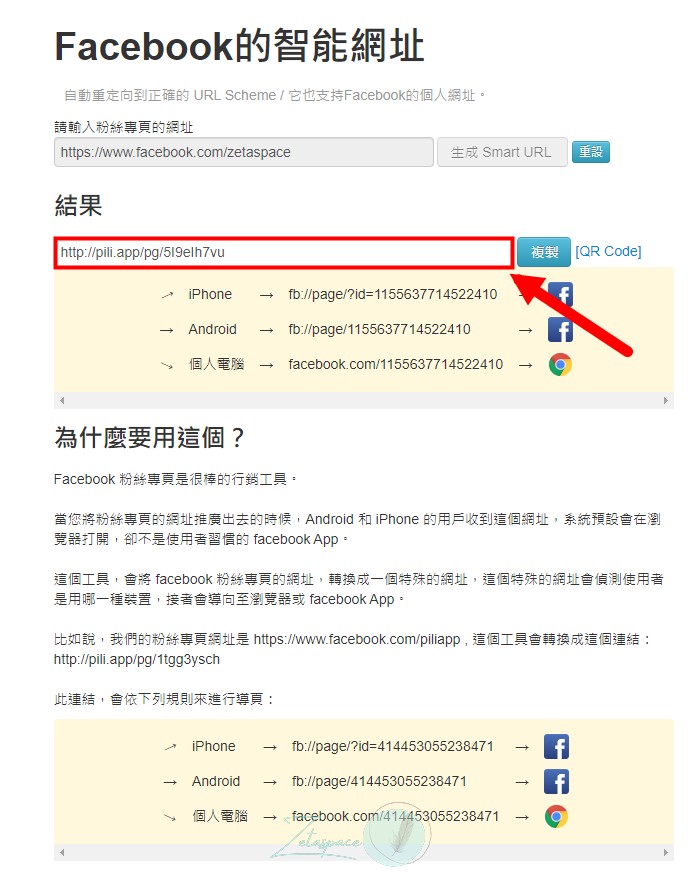
回到 Facebook 的智能網址然後貼在第三步驟的輸入框中,你專屬的智能粉絲頁連結馬上就會產生,接下來你只要將這個連結放到你想要放置的網站連結中就可以囉。

實際上當你在使用這個智能連結的時候,他會判斷你是使用 iPhone、Android 還是個人電腦。

如果你是手機用戶,就會更進一步的判斷可以用 Facebook 的 APP 來開啟連結還是使用瀏覽器。