為什麼要添加Header 或Footer代碼?
使用Header (眉頁)跟 Footer(頁尾)代碼最大的好處是我們要添加網站的一些功能比如說是網站管理員工具、Alexa、Pinterest、Analytics跟踪代碼…等都可以在這裡加入
可以說是相當好用
而 Weebly 也允許你使用這些功能
如果你想要修改網站的網頁標示
也可以經過Header Code來做修改喔
如何在Weebly中添加Header 或Footer代碼
Weebly提供了三種可能性添加代碼到Header & Footer Code:
- Site header、Site footer :
在這裡加入的代碼會影響整個網站
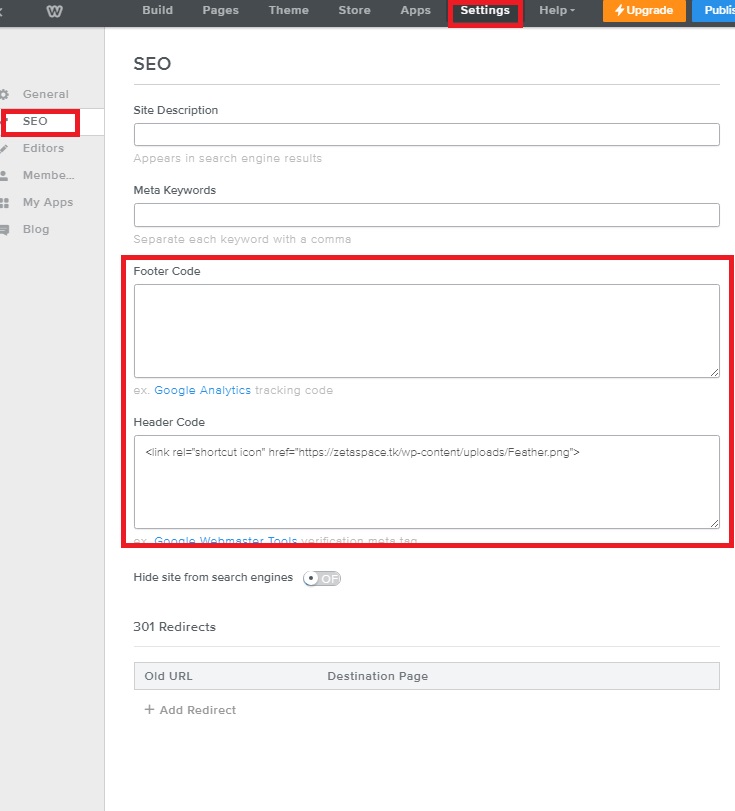
你可以在“設置> SEO>Header Code”中添加 - Page header、Page footer:
在這裡插入會影響該網頁上的元素代碼
頁面級別的代碼可以在加入的頁面>選擇頁面>高級>標題代碼 - Blog post header、Blog post footer :
真對部落格文章做設定
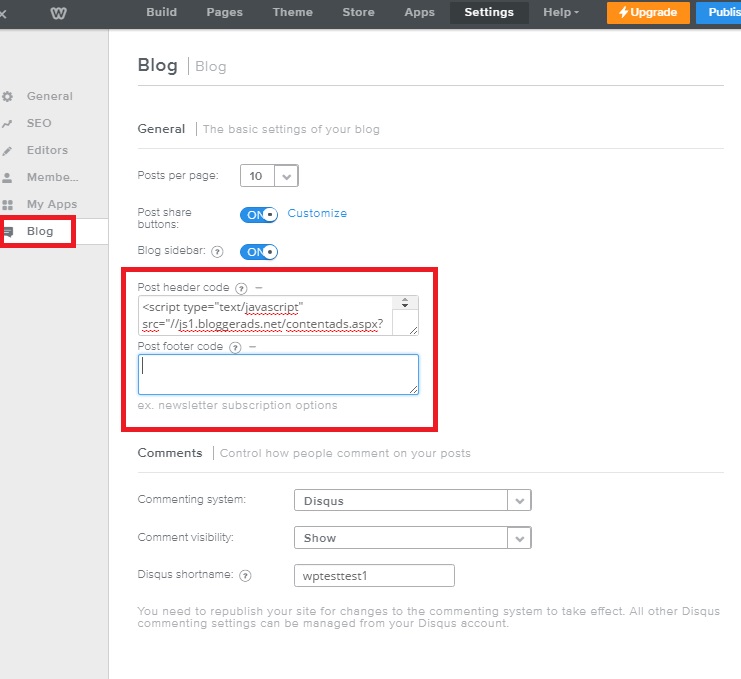
你可以在設置>部落格>中找到添加位置