Favicon是favorites icon的縮寫
也有人稱它為Website icon
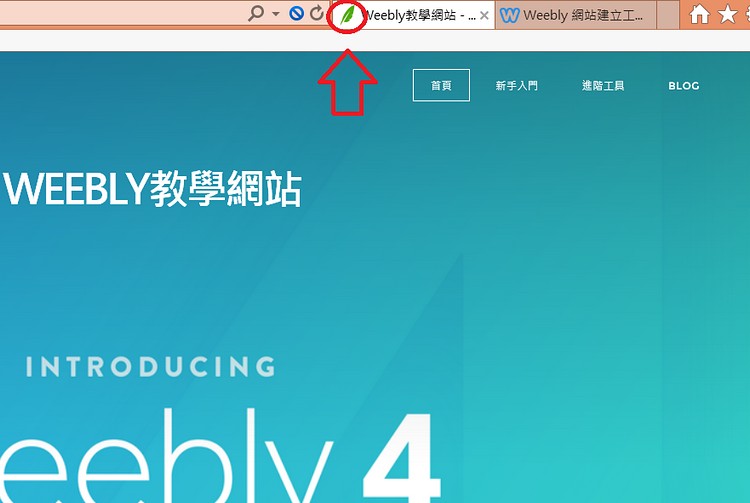
也就是網頁圖示
最早的Favicon是ico檔
但是現在很多瀏覽器也開始支援png跟Gif格式的圖形了
如果你是 Weebly 的付費會員
那你就可以在後台直接上傳你想要設置的Favicon
不過其實這個功能我們是可以透過一些小修改來取得的…
建立Weebly的Favicon
首先
先挑好你想要用的Favicon
如果手邊沒有合適的圖形
你也可以在Favicon.ico 製作或是favicon.cc來自己做一個
一般來說Faviocn的大小都不大
用32×32就已經足夠了
修改Favicon
將Faviocn上傳到圖床
如果你沒有自己的圖床也沒有關係
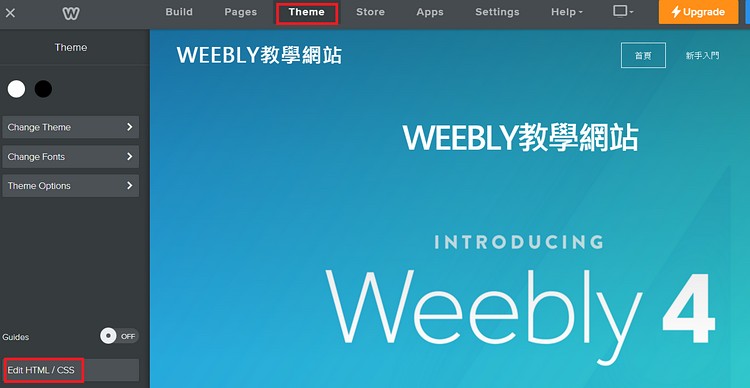
你可以在Weebly的編輯後台中開啟 Edit HTML / CSS

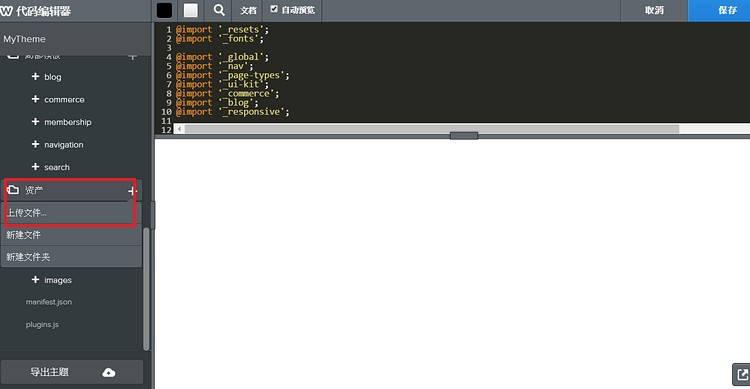
在選單下方的”資產”選項中上傳圖檔

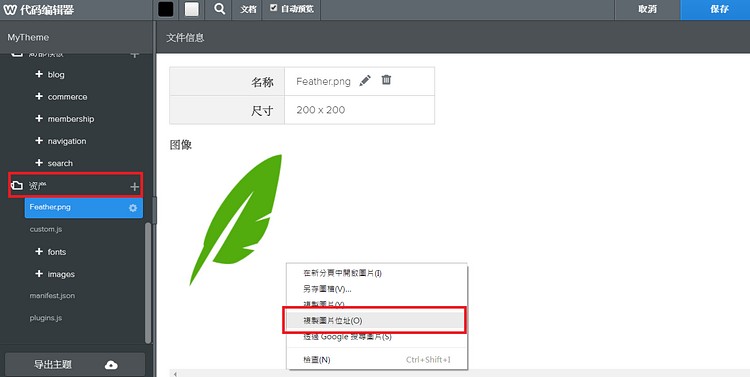
上傳完要記得複製圖片檔案位置

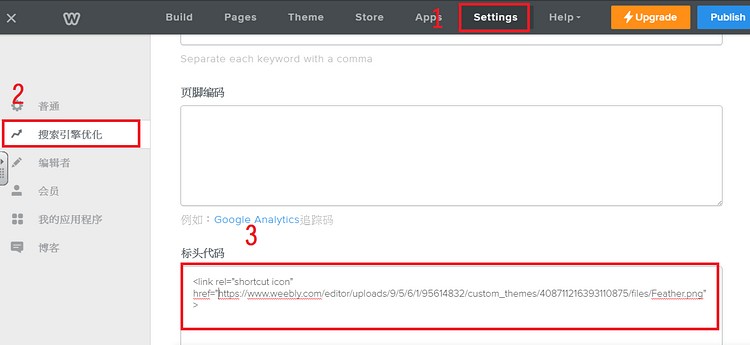
將圖片路徑加到這個語法中
<link rel=”shortcut icon” href=”圖片網址”>
將程式碼加入:Setting>搜尋引擎優化>標頭代碼

按下發布
再回來看網站就會發現Faviocn已經更換囉

























![[教學]Weebly的付費方案 Weebly-Pro](https://zetaspace.win/wp-content/uploads/2015/10/Weebly-Pro-100x70.jpg)

想請問大大是用什麼主題版本~
我修改頁尾跟Favicon都無法成功
我架的weebly 網站在這邊喔:http://zetaspacetutorial.weebly.com/
不同的主題有時候編碼方式會不同
參考參考囉~