Weebly 提供的免費架站服務對於需要架設形象網站
但是卻又沒有預算的人來說非常有用
甚至還可以做為電子商務使用喔
利用Weebly新增個別商品頁面
進入到Weebly後台
點選上方工具列的商店就可以進入到商品設定頁面

在正式增加商品之前
Zeta比較習慣先做好分類規劃
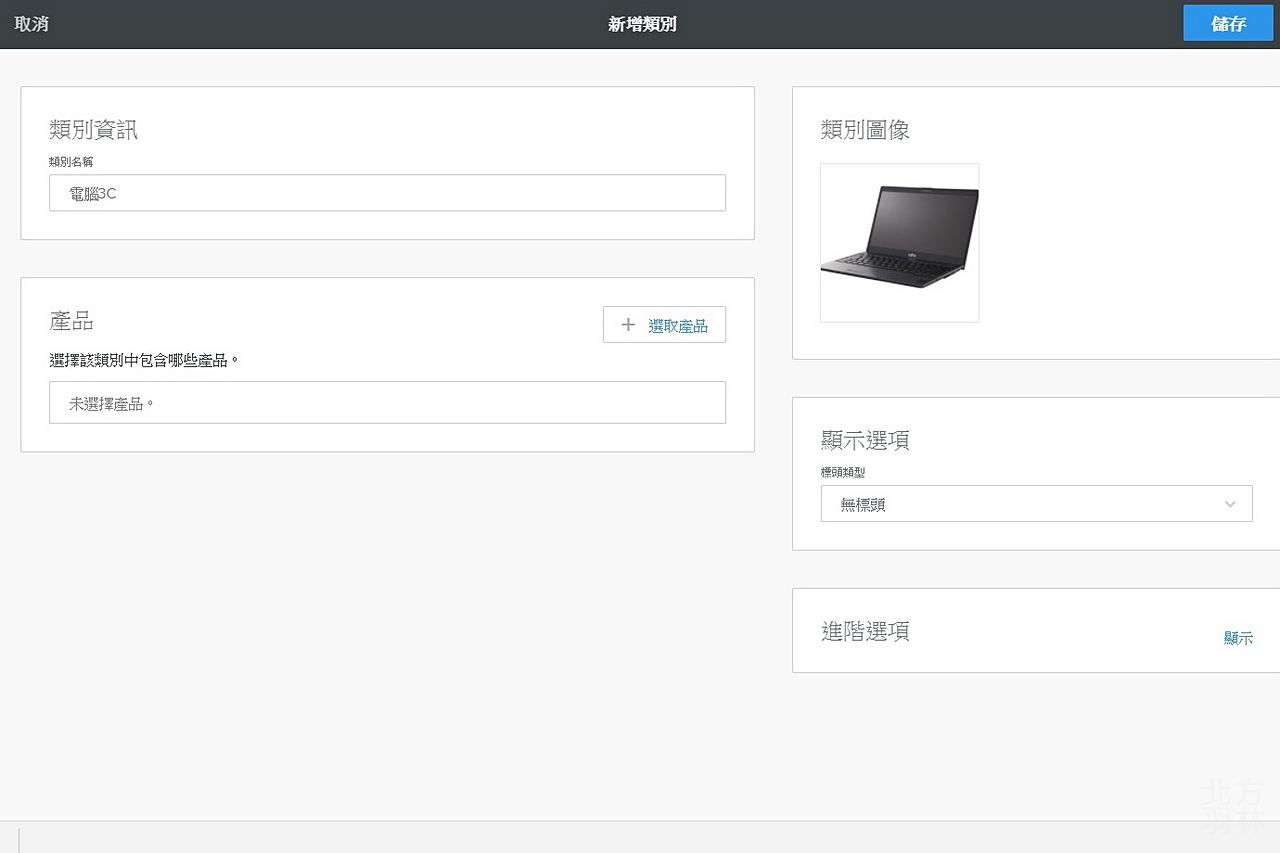
所以先新增類別

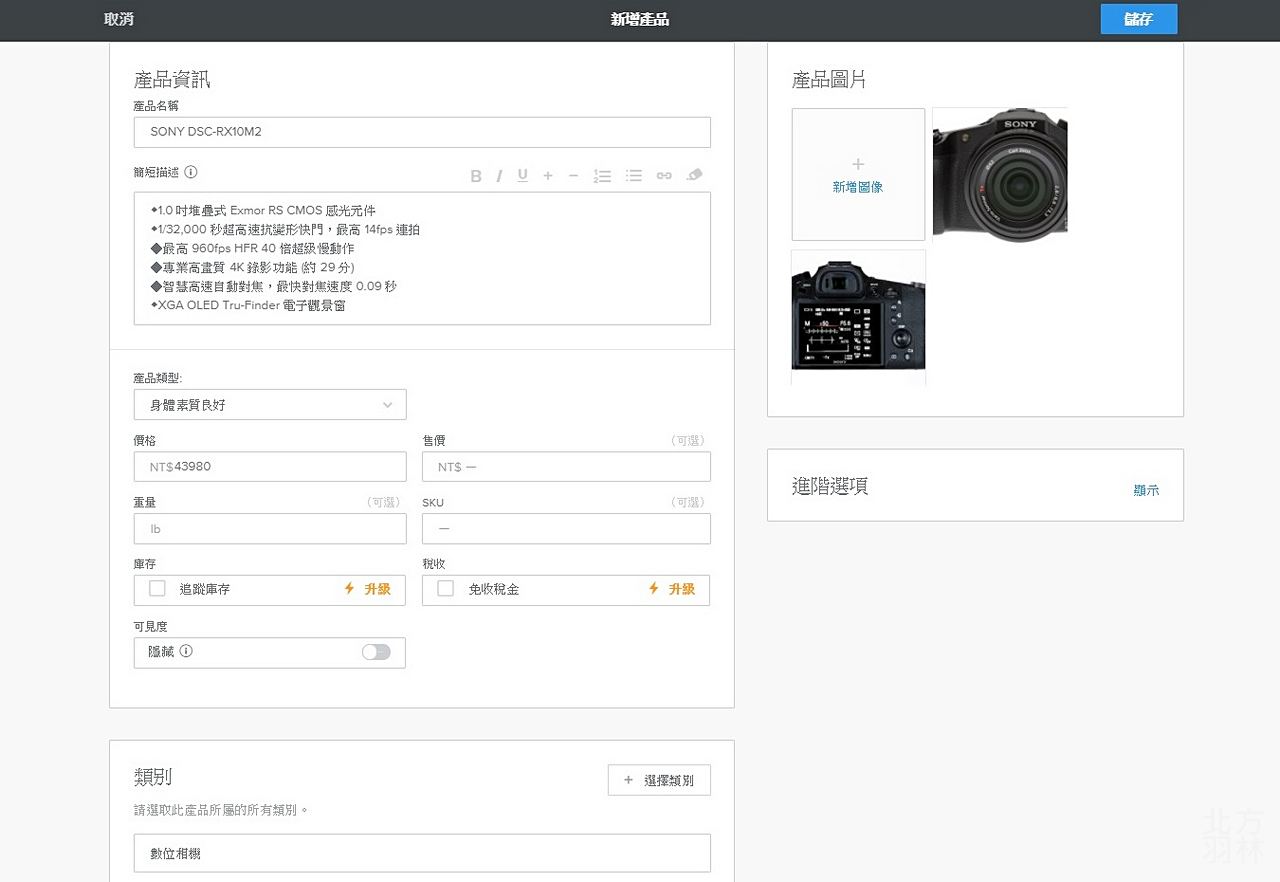
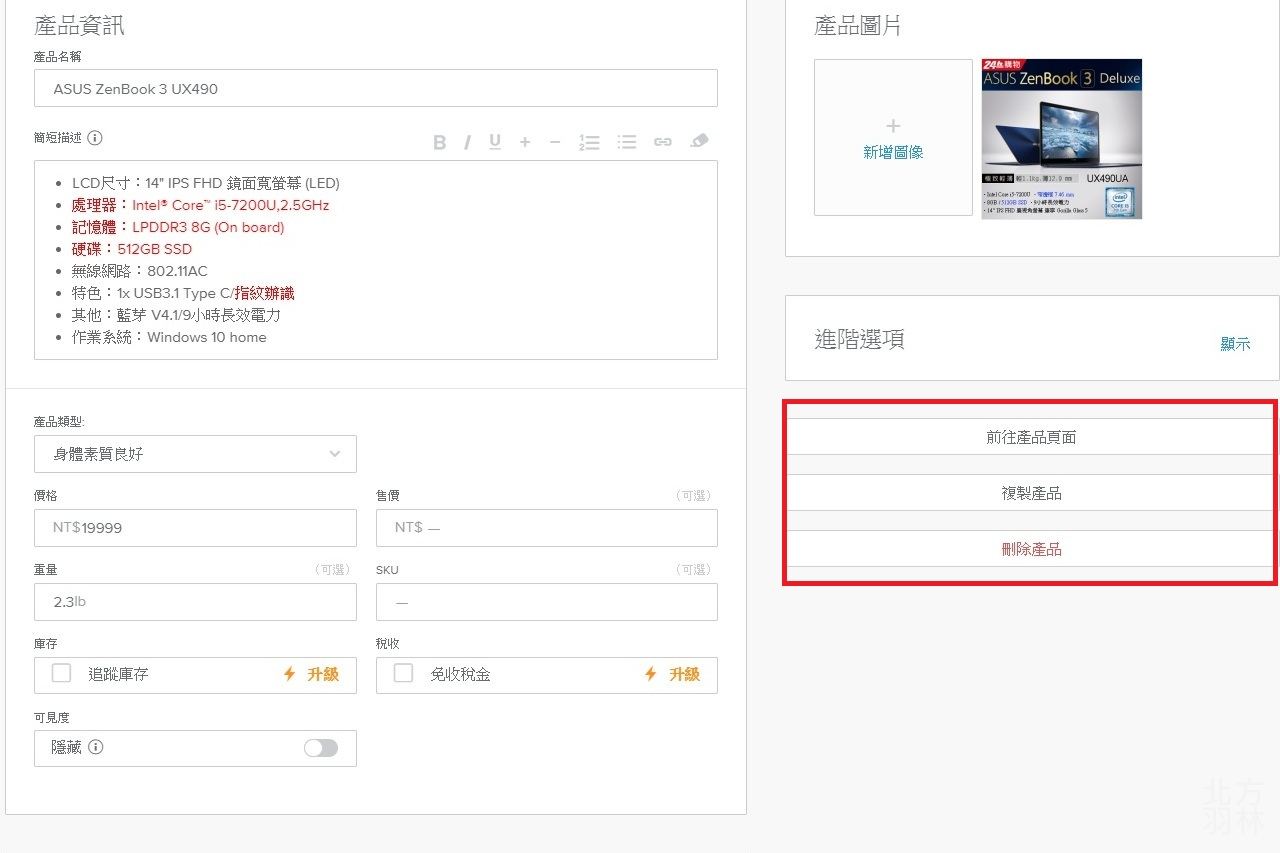
接著新增所要販賣的商品
要注意的是現在所建立的資料是商品的簡介部分
如果像要進一步添加商品的詳細資料
需要先儲存
等商品頁面建立後才能進一步編輯

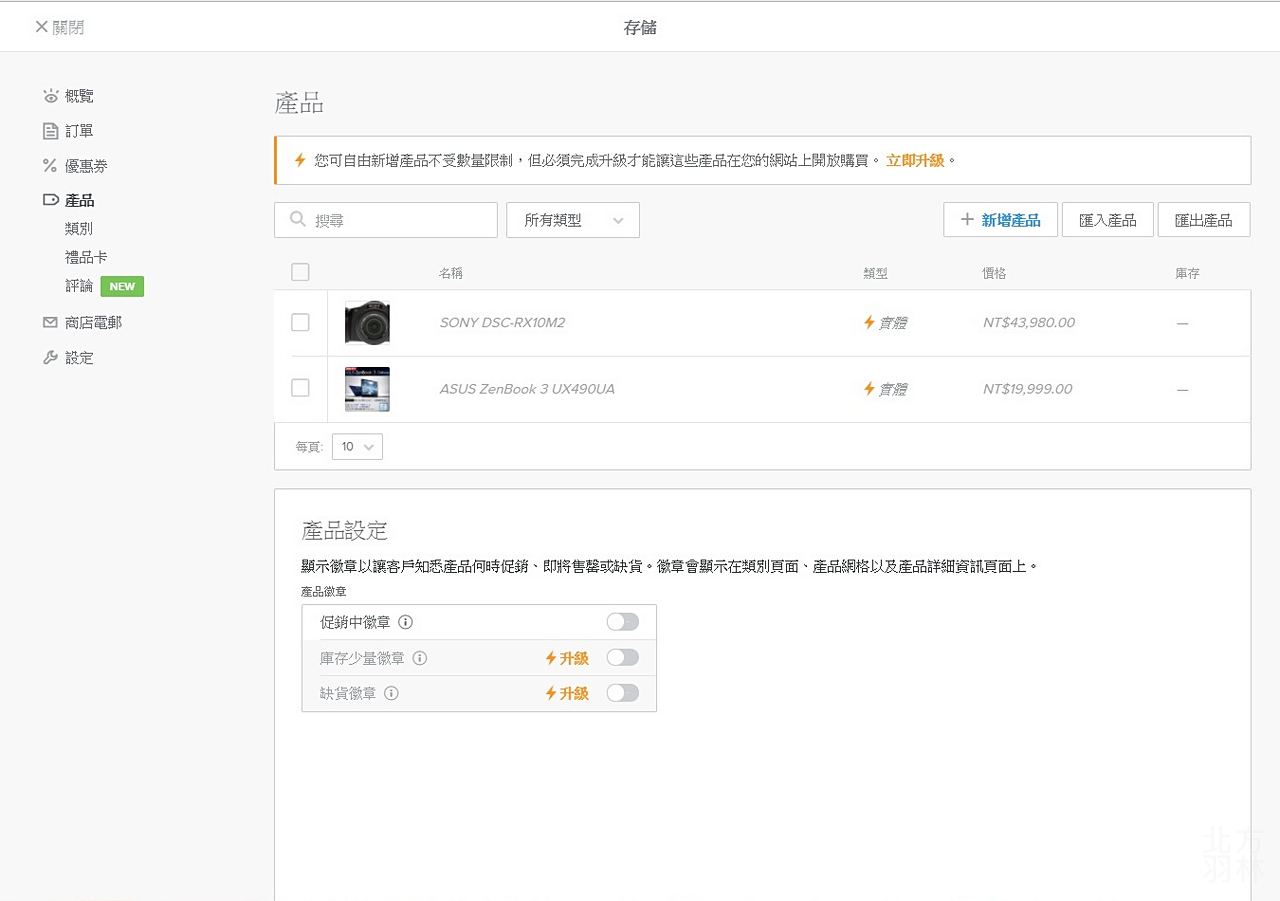
所有建立好的商品都可以在原本的產品頁面中看到


這時候如果再點選進去
就可以分別對商品作詳細編輯及管理
如果是複製商品的話
只會複製商品的簡介部分
詳細內容還是需要個別登錄
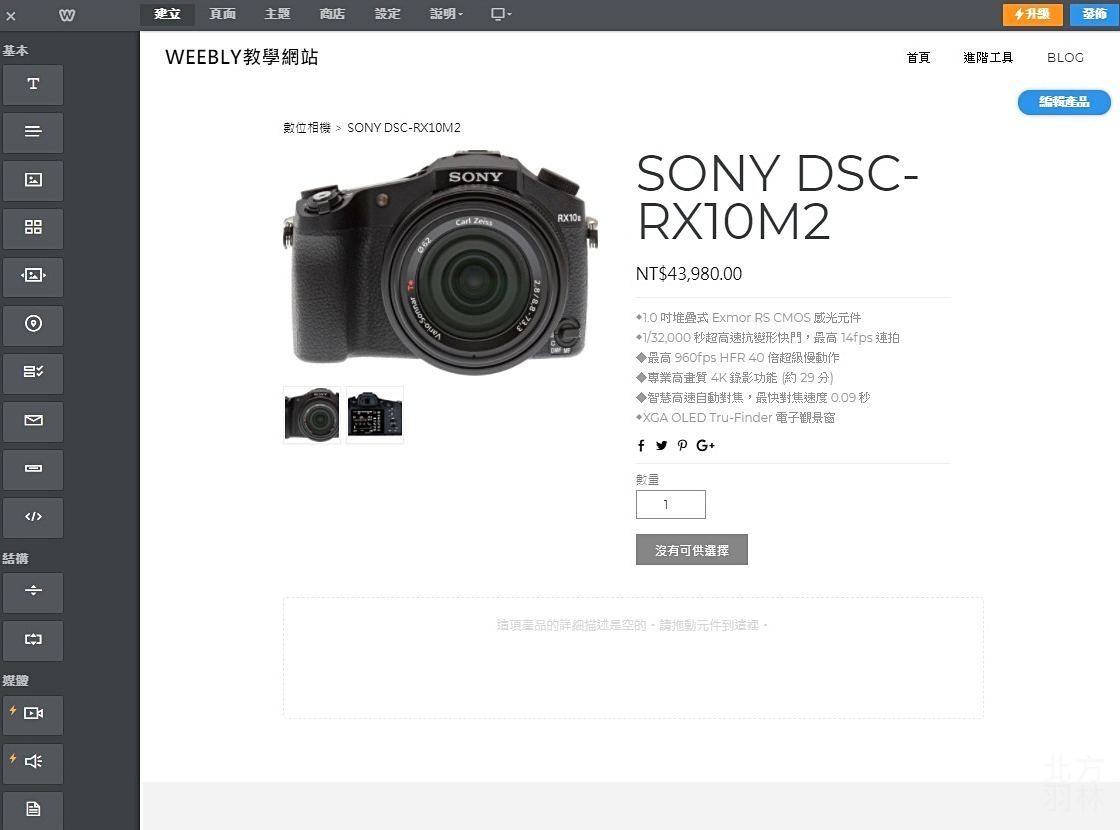
這時候進到商品頁面
底下就有商品詳細敘述
需要再進一步的編寫內容

如何建立商店頁面
當商品新增完畢
接下來要建立商店的頁面
這部分其實很簡單
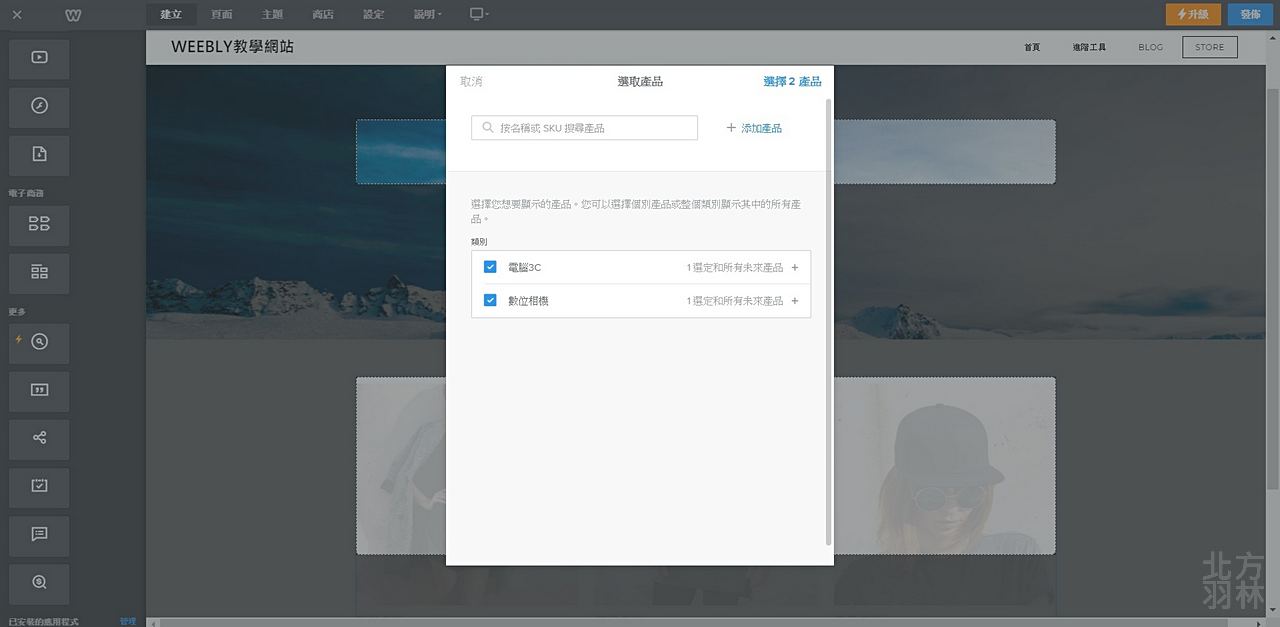
只要在所要的頁面拉進一個產品或是類別的工具即可
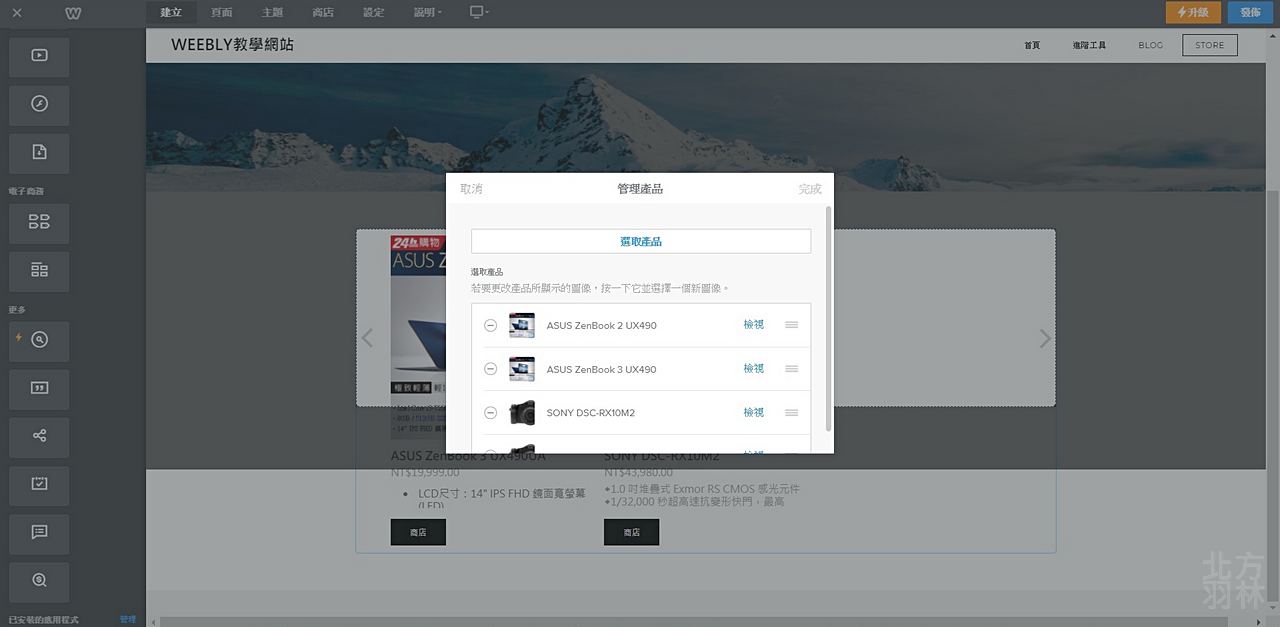
接下來便可以挑選要展示的產品內容

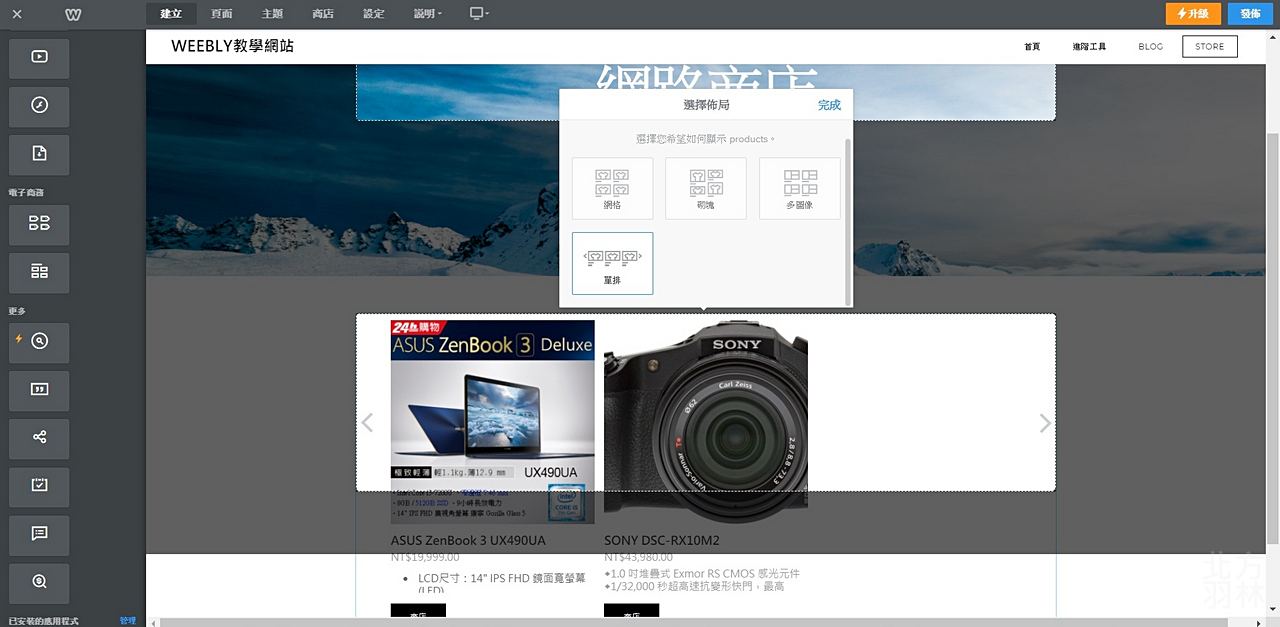
點選工具後
還能進一步的調整展示樣式
比如說展示的布局

如果要調整商品介紹
也可以在這裡進入商品頁面進行編輯

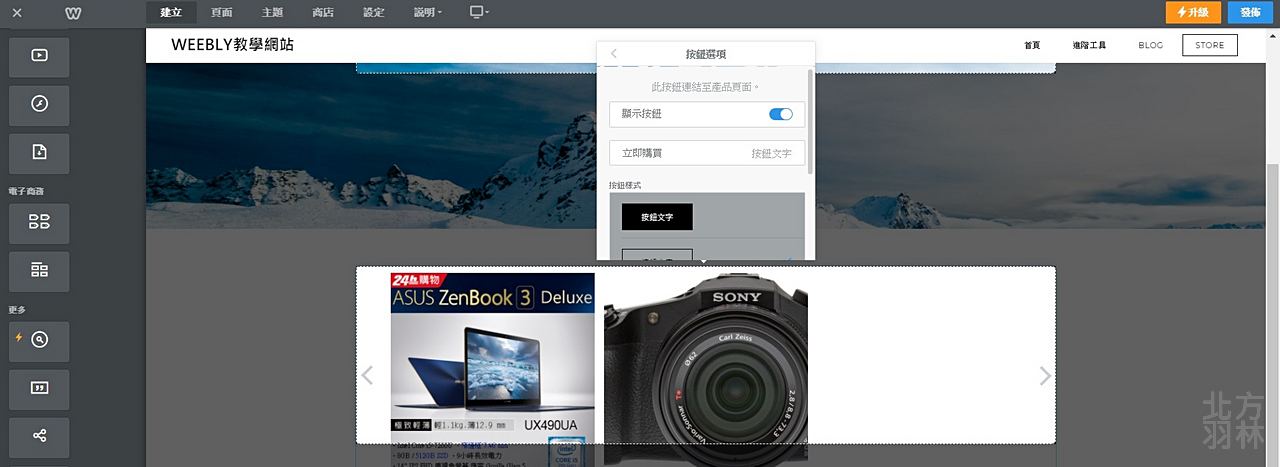
調整按鈕樣式或文字
可惜的是按鈕的樣式選擇並不多…

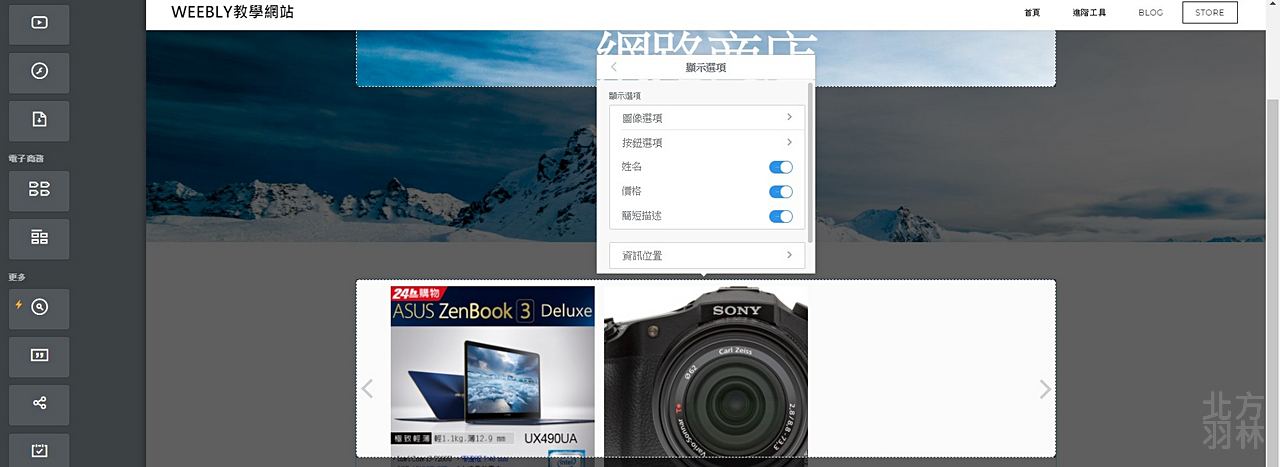
在顯示選項中可以選擇是否在商店頁面顯示產品名稱、價格、簡述
不過因為Weebly無法設定顯示的簡述長度
所以Zeta是覺得乾脆直接關掉比較好…

如何利用Weebly建立不顯示價格的商品展示頁
Weebly雖然可以輕鬆快速地建立電子商店
但是一方面Weebly內建的金流系統在台灣並不流行
而且如果想要正式販賣商品也必須要成為付費會員
所以說想要利用Weebly來做網路販賣
在台灣還是沒那麼方便
不過如果作為產品展示
其實還是相當不錯
可是!!
在這種情況下
店家通常希望商品頁面不要顯示價格資訊
那要如何不顯示產品價格呢?
那就要做一點小修改了…
首先
進到Weebly後台>主題>編輯HTML/CSS

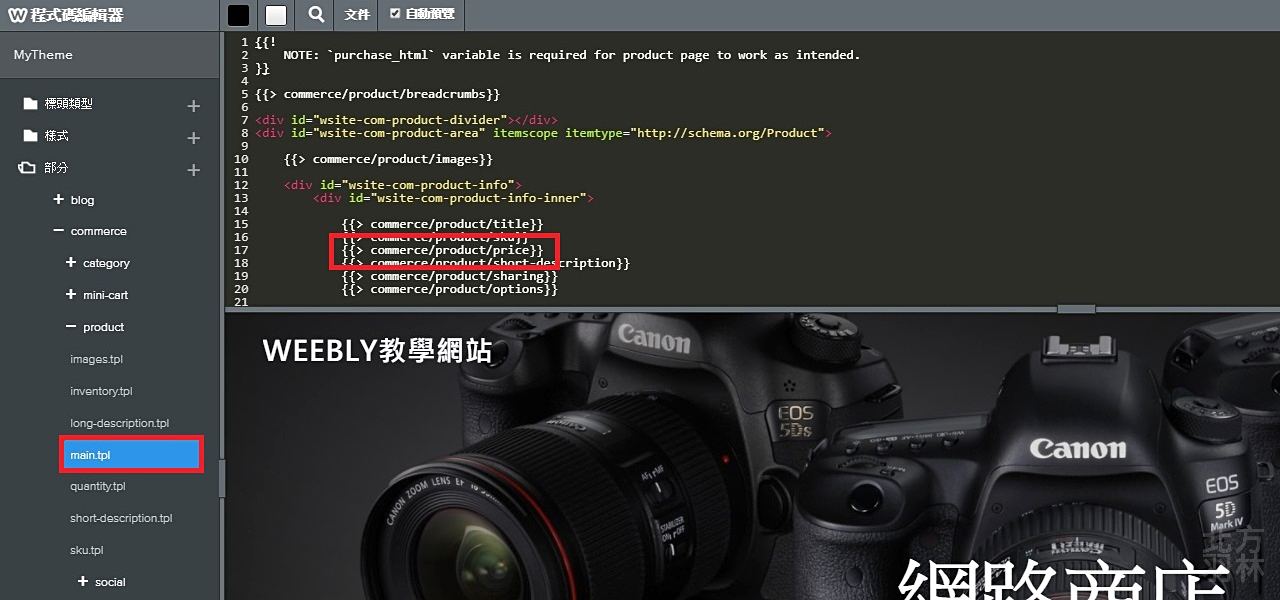
接下來找到部分>commerce>product>main.tpl
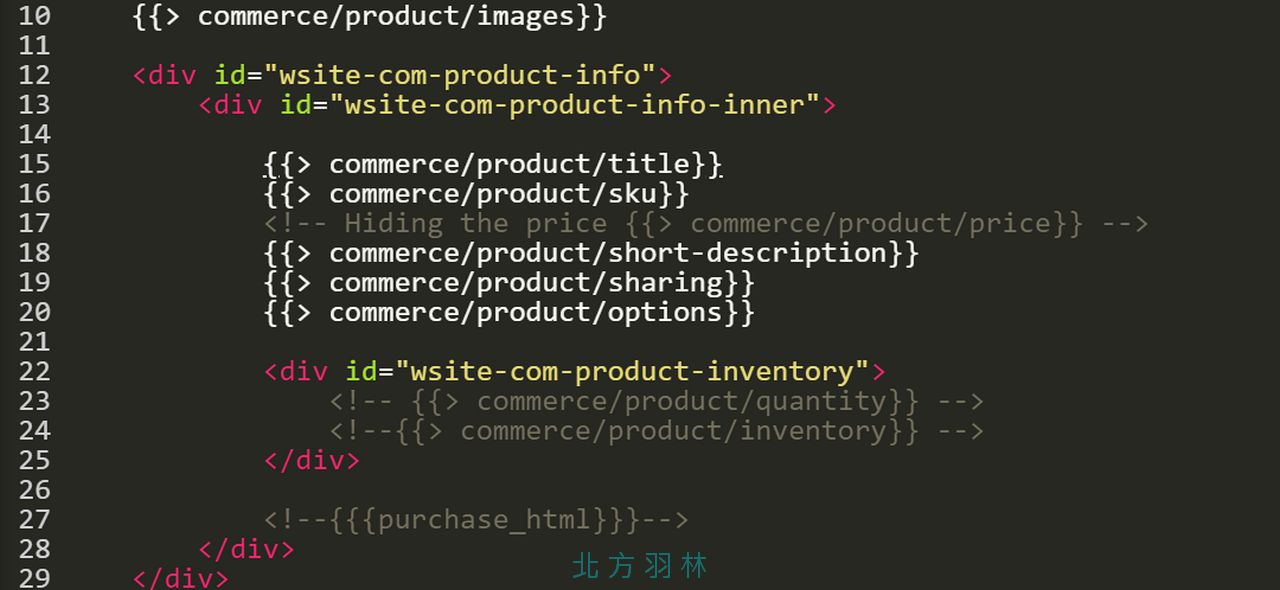
在這裡進行代碼修改:
用
<!– Hiding the price {{> commerce/product/price}} –>
取代原有的
{{> commerce/product/price}}
接下來按下確定發布就完成囉


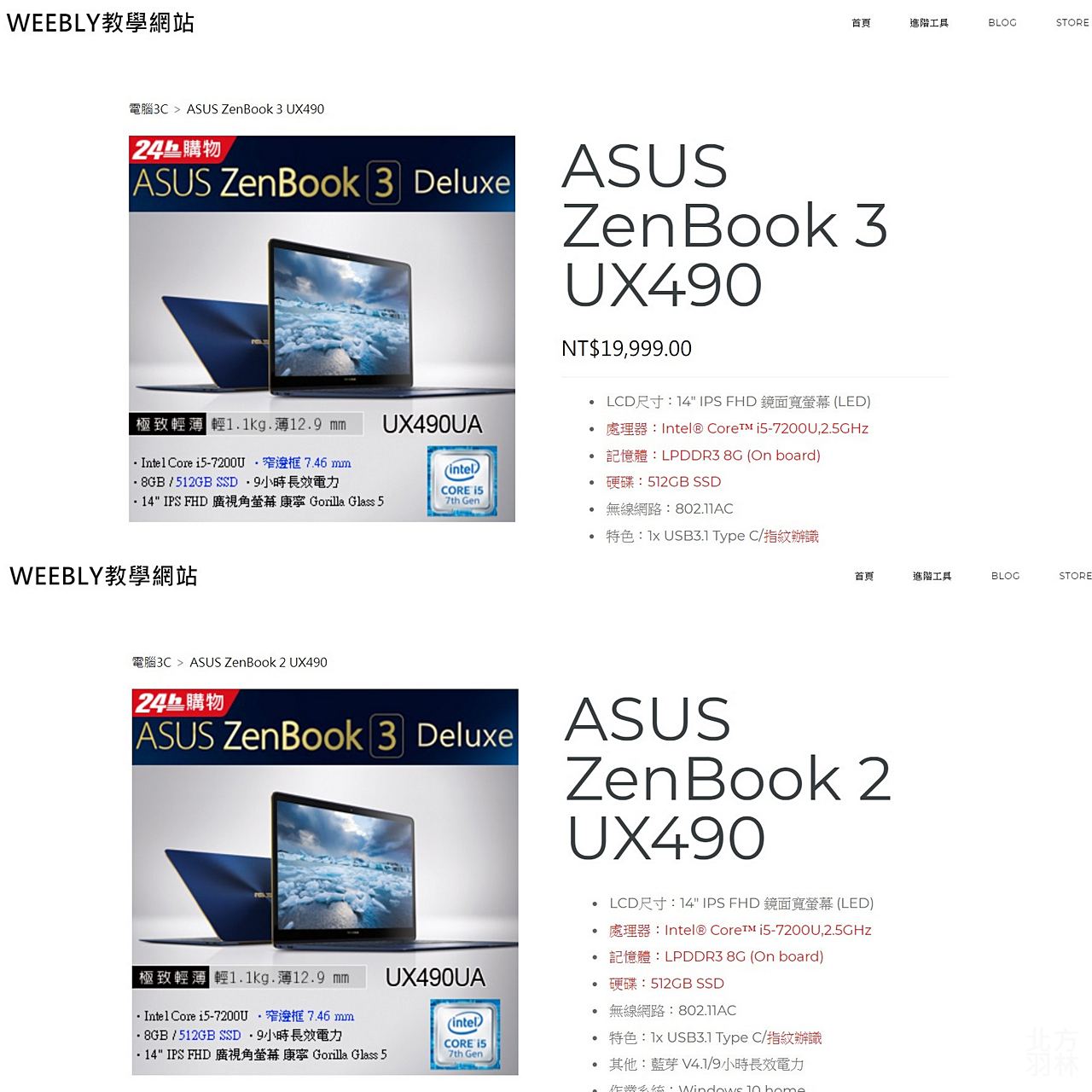
回到前台看一下
原本有標示的商品價格就不見囉
如何隱藏 Weebly 的商品數量以及購物車按鈕
接下來還有商品數量以及加入購物車的按鈕
也可以用同樣的方法來做到隱藏
如何隱藏商品數量
用
<!– {{> commerce/product/quantity}} –>
<!–{{> commerce/product/inventory}} –>取代原有的
{{> commerce/product/quantity}}
{{> commerce/product/inventory}}
如何隱藏購物車按鈕
用
<!– <!–{{{purchase_html}}}–> –>
取代原有的
<!–{{{purchase_html}}}–>

隱藏後的效果可以在這裡查看


























版主您好,我按照上面提供的語法複製貼上save以後,網頁並沒有發生變化,是否是我操作有誤呢?謝謝
你是改那一段的?商店部分應該都可以才是。
板主好,搜尋到這篇文章來看教學的
我也是按照方法把以上的全部貼上儲存
結果也都完全沒有變化…不知道是否官方機制有改了
是指不顯示售價那裡嗎?我的頁面還是正常顯示,應該還是可以使用,或是你改用手動輸入不要複製貼上看看。
weebly 在電商方面的功能實在有限,如果你是想升級成付費會員,你可以考慮一下買虛擬主機用WordPress 架設。
我按照您的方式改好之後,結果購物車下方的圖片卻是偏右邊,還請您敎我要如何解決?感謝您