WordPress 本身內建了許多的英文字型
但是對於一個中文的使用者來說
這些英文字型固然美觀
但是實在是用不到啊
而一般使用 WordPress 時
看到的中文都是最常見的細明體
但是我想應該沒有人會喜歡使用細明體來當作網頁的主要字型吧
那要如何修改 WordPress 中的字型呢
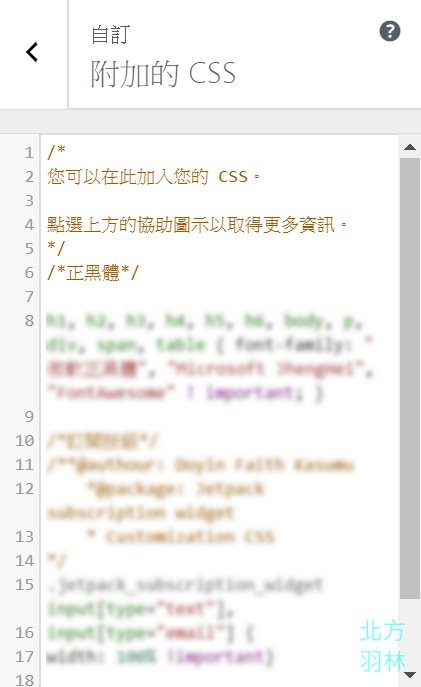
更改主題的 CSS
一般來說
WordpPess 的主題都可以制定 CSS
只要在自訂頁面下加入改變字型的 CSS 就可以將整個網站的字型快速成你所想要的字型喔

比如說我想把字型都改成微軟正黑體
但英文不要用正黑體
那你可以試著加入以下的 CSS:
body, h1, h2, h3, h4, h5, h6, h7 {
font-family:
"Open Sans", "Microsoft JhengHei", arial, sans-serif !important;
}
但是如果你所使用的主題含有其他的字型或是 fontawesome
有時候這些字元可能就會變成亂碼無法正常顯示
這時候你也可以稍微修改一下設定:
*:not([class*="icon"]):not(i){
font-family:'你所想要的英文字型", "Microsoft JhengHei","Microsoft YaHei", Arial,sans-serif!important;
}
又或者你想變更 Woocommerce 的 My account 的字型
則可以試試看這一段 CSS :
.woocommerce-MyAccount-content {
font-family: "Open Sans", "Microsoft JhengHei", arial, sans-serif !important;
}
更多常用的 Css 字型
新細明體:PMingLiU
細明體:MingLiU
標楷體:DFKai-SB
黑體:SimHei
宋體:SimSun
新宋體:NSimSun
仿宋:FangSong
楷體:KaiTi
仿宋_GB2312:FangSong_GB2312
楷體_GB2312:KaiTi_GB2312
微軟正黑體:Microsoft JhengHei
微軟雅黑體:Microsoft YaHei

























![[外掛]讓你輕鬆的在文章頭尾放入Google廣告:Header and Footer header and footer](https://zetaspace.win/wp-content/uploads/header-and-footer-100x70.jpg)

![[教學]一鍵搬家的好工具:All in one WP Migration all in one WP Migration](https://zetaspace.win/wp-content/uploads/all-in-one-migration-001-1-100x70.jpg)