甚麼是頁尾
頁尾是指在網站最下方的區塊
通常是被拿來放置商標、版權頁之類的內容
但是在使用 Weebly 的時候
最底下的頁尾則是換成一個Weebly專屬的廣告
對於有付費的會員來說
只要在廣告彈出的右上角打叉刪除掉就可以了
但是如果是用戶的話
就沒辦法這樣刪除頁尾廣告
不過我們還是可以透過一點小修改把廣告刪除掉喔

刪除Weebly頁尾廣告的小方法-修改主題 CSS
這個修改頁尾廣告的方法其實是故意讓原本的頁尾無法顯示
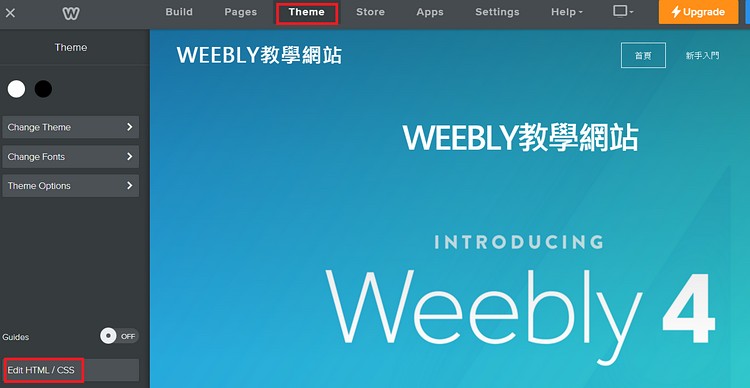
在編修網站的後台選擇主題(theme)
在左下角可以找到修改CSS的地方

在Head type中可以看到Header.html(頁眉)
看你目前是使用哪一種頁眉來進行修改
如果不確定的話
那就直接全部都修改就是了…XD
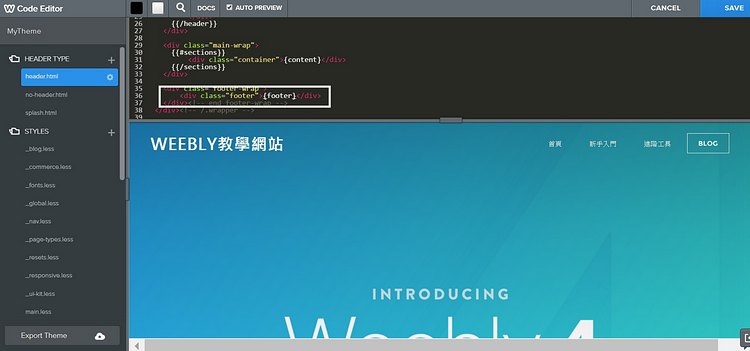
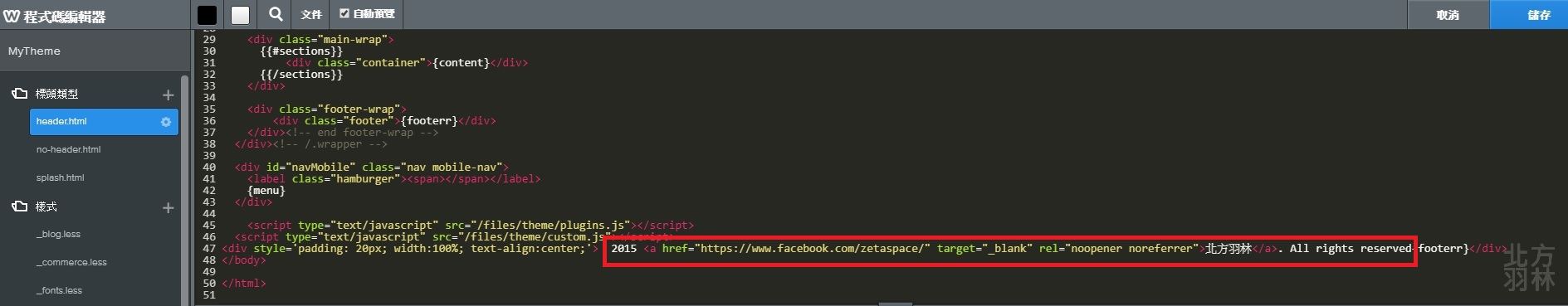
在編碼中搜尋找到[Footer]
也是圖中白色的這一段
修改的方法很簡單
把它換成另一個字碼就好了

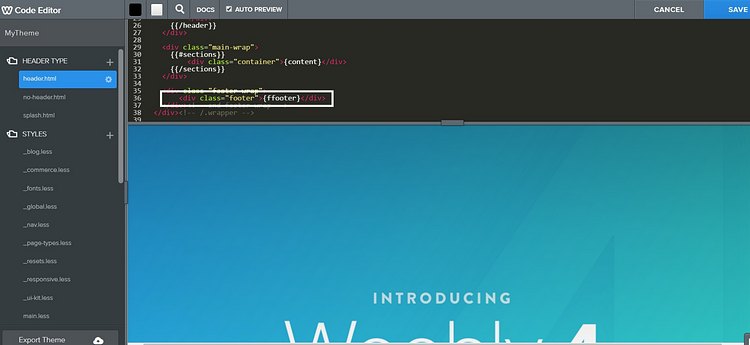
Zeta的作法很簡單
在footer前多加一個f然後保存就結束了…
Zeta用的主題中有兩個[footer]
都修改後保存就可以了

發布完成後
回來看看網站是不是有甚麼不同呢?
只要修改些小地方
就能取得跟Weebly付費會員相似的功能喔

刪除Weebly頁尾廣告的小方法-修改主題 Footer Code
因為在主題中修改 CSS 的方法有時候會因為主題的因素不一定有效(有時候Code 就不一樣了…),剛好 Zeta 發現 Weebly 最近的頁尾廣告也從原本的整個從網頁底下浮現變成現在的左下角,既然網站改版了,有些內容也跟著要修改了。

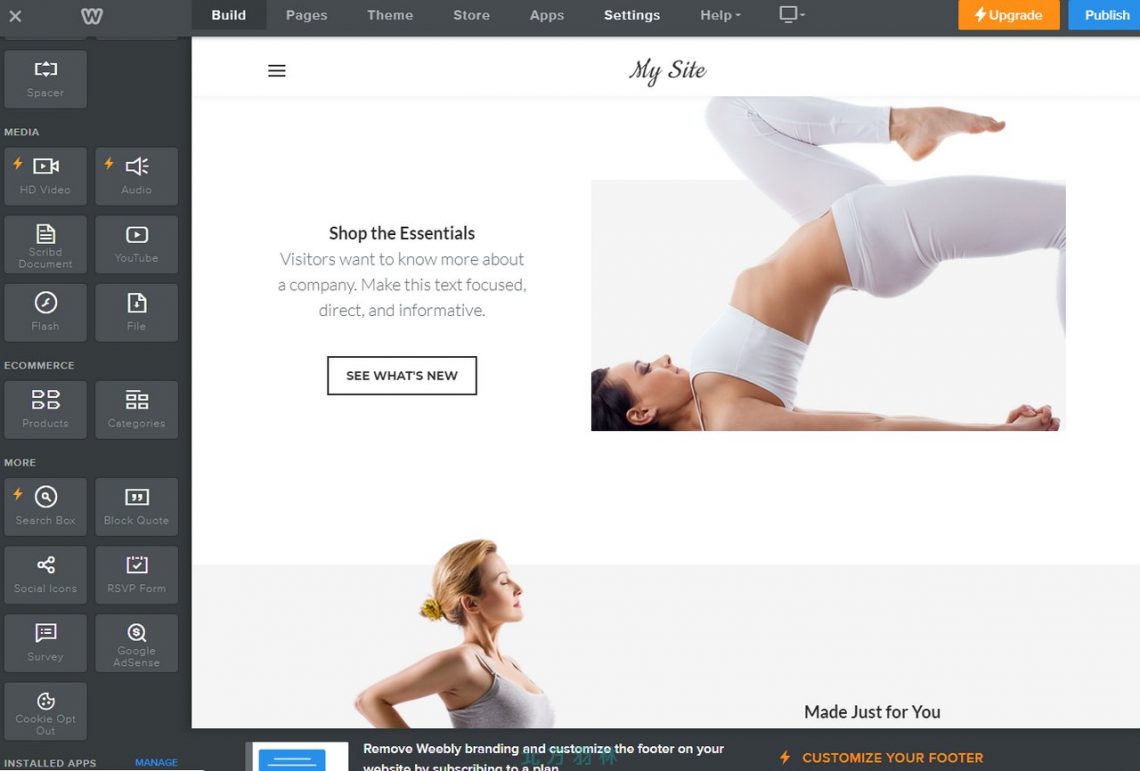
現在提供另一個修改 Weebly 頁尾廣告的方法,進到網站編輯器中,在上方找到 Setting 選單。

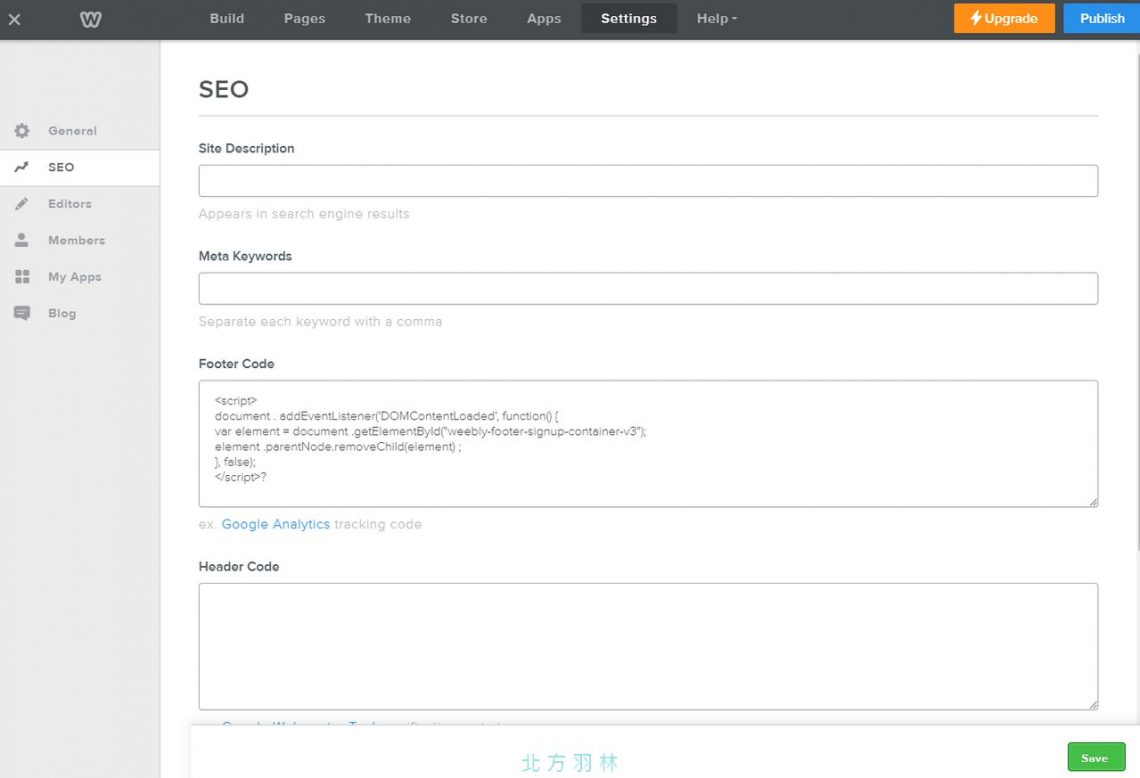
Setting 中有許多網站的基礎設定,點選 SEO,接著找到第三個 Footer Code,接著貼上以下代碼:
<script>
document . addEventListener('DOMContentLoaded', function() {
var element = document .getElementById("weebly-footer-signup-container-v3");
element .parentNode.removeChild(element) ;
}, false);
</script>
相關的成果可以參照這裡,雖然說透過這些方法可以讓擾人的廣告消失,不過 Zeta 在這裡還是要講一下,一個完整的網站不單只是有自己的網域而已,頁尾的版權宣告也是可以看出一個網站是否專業的地方,雖然只是小地方,但是卻是容易讓人看出破綻的地方喔,所以如果可以還是用升級的方式來取消喔。
如何將Weebly頁尾改為個人版權頁
將Weebly頁尾的廣告刪除後
底下空空的感覺也很奇怪
那就修改為平常網站常見的版權宣告好了
修改的方法也很容易
只要在剛才修改代碼的地方加入版權即可
用Html語法也OK的喔~


























![[教學]Weebly的付費方案 Weebly-Pro](https://zetaspace.win/wp-content/uploads/2015/10/Weebly-Pro-100x70.jpg)

https://uploads.disquscdn.com/images/54b4b22f78669cdb8dd52bd7120b185eedee9be0d3b929c34929c8c4ffec5a29.png
我已經把原本的footer改掉
結果還是有廣告
我就想說把黃色也改掉試試看
但是我每改一次 儲存後
他下面又自動跑出西的footer
該怎麼辦?
謝謝幫忙
請問一下
因為有時候每個主題略有不同
所以你用的主題中的Head type跟我的是一樣的嗎?
改用這個方式
http://zetaspace.win/delete-weebly-footer-ads/#Weebly-_Footer_Code
不好意思,我發現到script那個code,最後面有個問號是不是多打了?
^^|||