Easy Table of Contents 是一個可以替你的文章自動建立目錄的外掛,當在多內容的文章時特別好用。只要在文章中加入標題1~標題6 (H1~H6),變為自動替你在文章開頭建立標題錨點。
如何安裝 Easy Table of Contents
Easy Table of Contents 是一個免費的外掛,所以你只要在 WordPress 的後台外掛中就可以搜尋下載。
如何使用 Easy Table of Contents
在後台啟動 Easy Table of Contents 之後,先進到外掛設定,Easy Table of Contents 總共有三個區塊可以做設定,分別是:General、Appearance、Advanced。
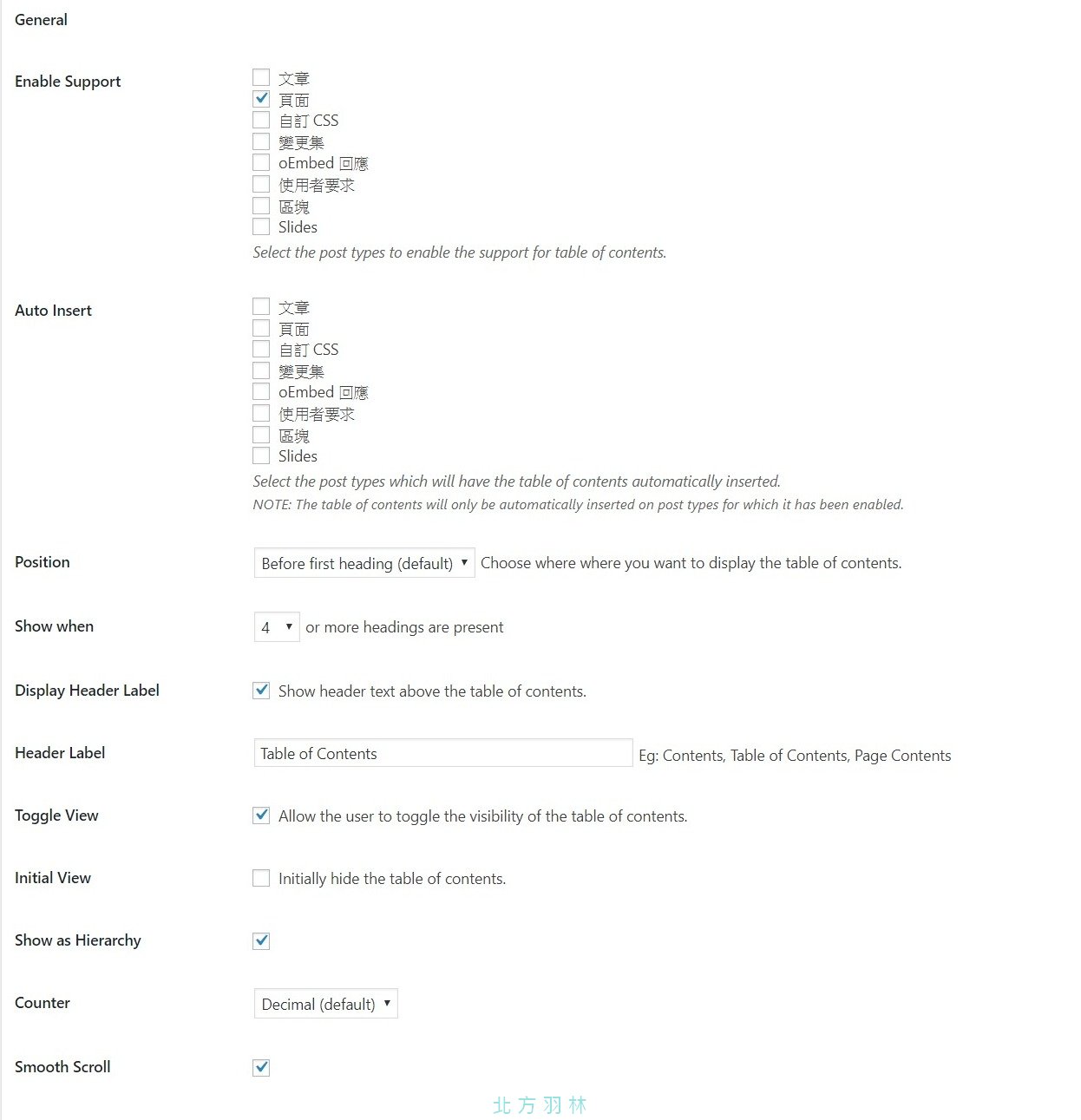
設定 Easy Table of Contents General
Enable Support:要使用目錄的範圍,預設是只有在頁面下使用,所以記得要打開「文章」,不然寫文章時就找不到設定了。
Auto Insert:要自動插入目錄的範圍。
Position:目錄顯示的位置 ,共有四個地方可以擺放:
- Before first heading (default) 第一個標題上方
- After first heading 第一個標題下方
- Top 文章頂部
- Bottom 文章底部
Show when:設定文章顯示目錄最少所需要的標題數目。
Display Header Label:要顯示目錄標題。
Header Label:自訂目錄標題。
Toggle View:是否要顯示目錄開關按鈕。
Initial View: 是否要在網頁載入時,目錄初始為收合狀態。
Show as Hierarchy:顯示階層結構。
Counter:計數器。
Smooth Scroll:平滑滾動。

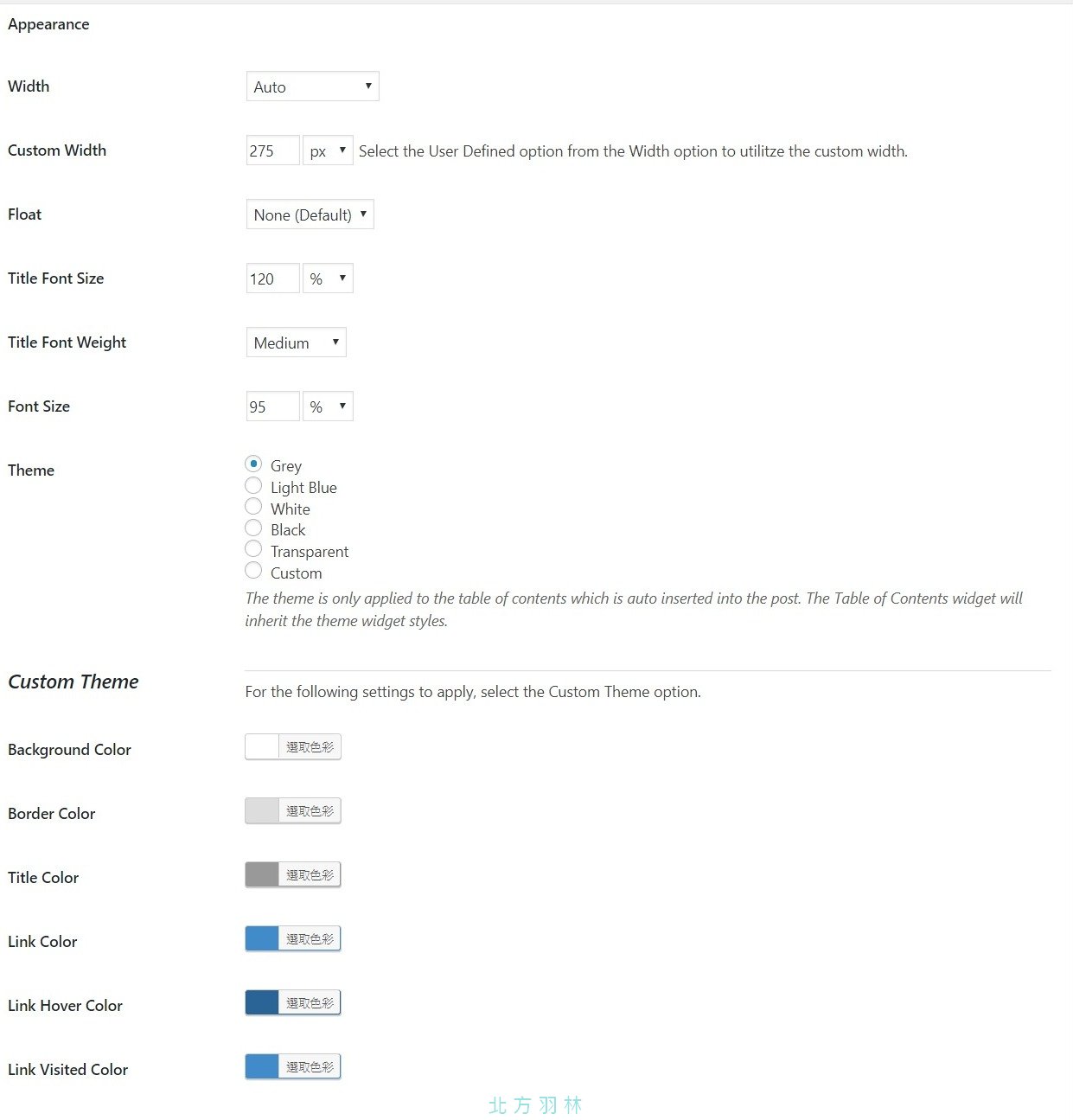
設定 Easy Table of Contents Appearance
Width:目錄欄位寬度
Custom Width:設定欄位寬度
Float :將展開後的目錄覆蓋在內容上
Title Font Size :目錄標題文字大小。
Title Font Weight :目錄標題文字粗細。
Font Size :目錄文字大小。
Theme:目錄主色調。

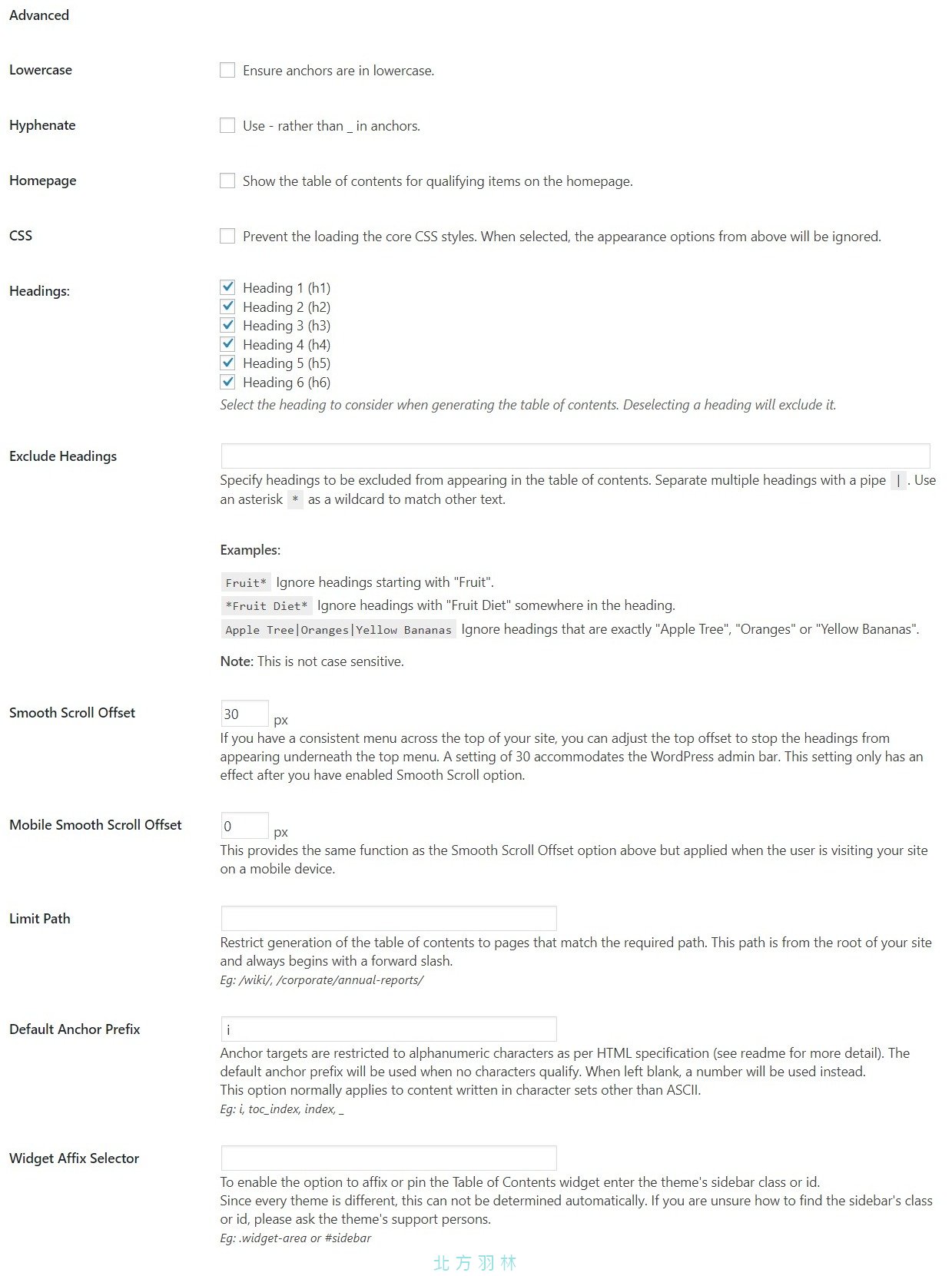
設定 Easy Table of Contents Advancedd
Advanced 是比較進階的設定,如果沒有特別想法或需求,其實按照他預設的就可以了。
Lowercase:目錄中只顯示小寫字母
Hyphenate:在錨點中使用 – 而不是 _。
Homepage:在首頁上啟用。
CSS:關閉Easy Table of Contents的CSS。
Headings:選擇要使用在目錄的標題範圍。
Exclude Headings:排除標題。
Smooth Scroll Offset:調整跳轉位置(按下目錄後的畫面高度)。
Mobile Smooth Scroll Offset:手機版調整跳轉位置(按下目錄後的畫面高度)。
Limit Path:文件路徑限制。
Default Anchor Prefix:默認錨點的前綴。
Widget Affix Selector:小部件詞綴選擇器 。

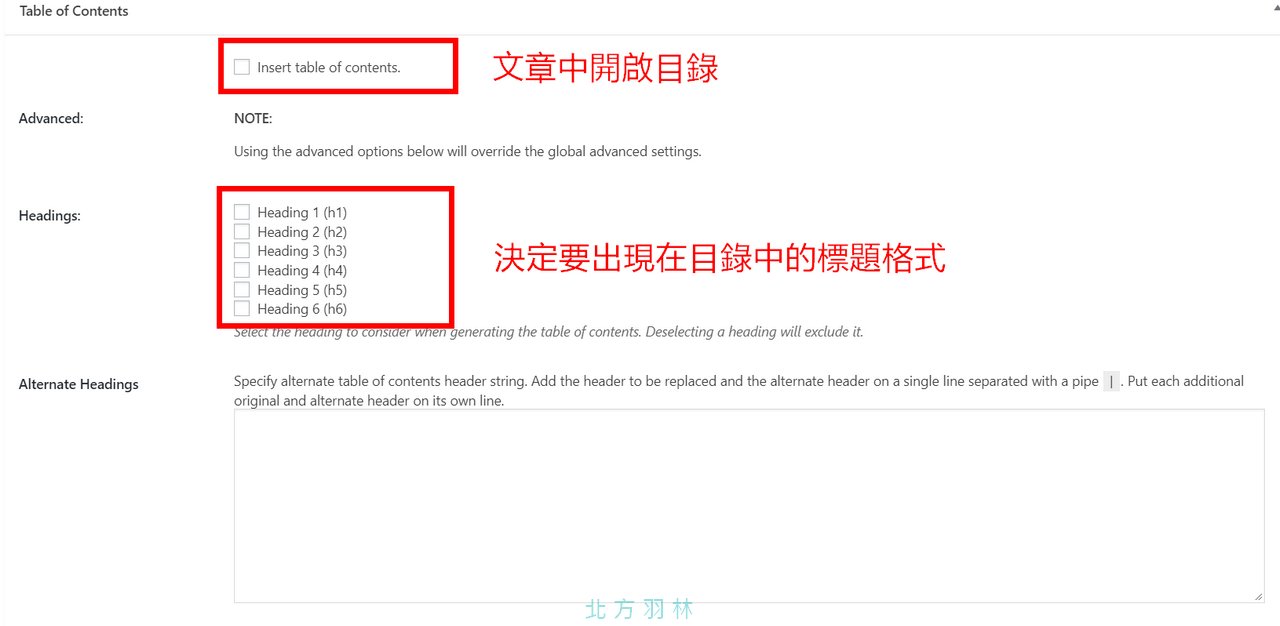
如何在文章中開啟 Easy Table of Contents
編輯區下方會出現 當一切都設定好之後,當你在編寫文章的時候,Table of Contents 的設定分頁在這裡你就可以決定是否要顯示目錄以及要在文章中出現那些標題格式囉。


























![[免費主機] Feedia.co 只需信箱即可申請的虛擬主機,可綁定網址 [免費主機] Feedia.co 只需信箱即可申請的虛擬主機,可綁定網址](https://zetaspace.win/wp-content/uploads/feedia-02-1-100x70.jpg)


相詢問如何讓目錄跟著文章滑動時,可以保持在右側,讀者就不用一直往上拉,找目錄
你說像這個嗎?
https://zetaspace.win/table-of-contents-plus/
嗯,謝謝
請問可以手動讓目錄出現在指定位置嗎?試過短代碼[ea-toc]是有成功出現在想要的位置,但按內容目錄卻無法跳轉該標題,該如何解決?謝謝