很多人會在文章開頭建立文章目錄並利用錨點讓訪客可以快速地找到想要觀看的文章內容,這在文章內容較多的時候是非常方便好用的,但是當網頁向下滑動時,就沒辦法看到目錄了,不過如果搭配 WordPress 的外掛,就可以將目錄固定在側邊欄方便訪客快速查看文章囉。
利用 Table of Contents Plus 建立文章目錄
今天跟大家推薦的目錄產生外掛是 Table of Contents Plus , 可以根據您文章的標題自動產生文章目錄。

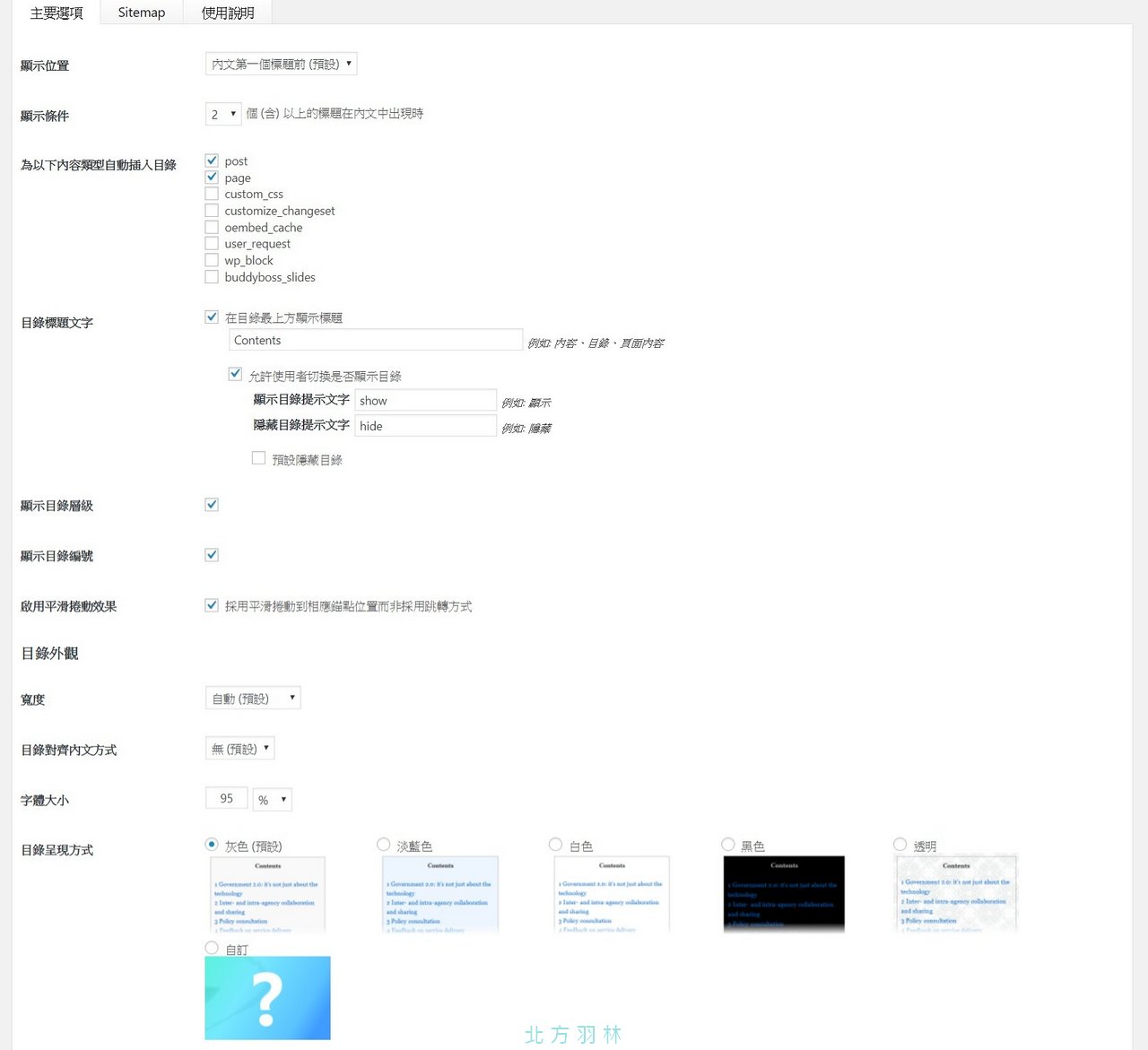
開啟 Table of Contents Plus 之後,在主要設定中可以設定目錄的顯示位置並決定為那些內容加入標題,記得要把 Post 打勾,不然無法在部落格中顯示設定。

進階設定中

完成 Table of Contents Plus的設定後就可以在文章中開啟目錄設定,但是這個時候目錄只會出現在你設定的目錄位置,想要讓目錄固定在側邊欄,我們還需要搭配另外一個外掛:Q2W3 Fixed Widget 。
利用 Q2W3 Fixed Widget 將文章目錄固定在側邊欄
Q2W3 Fixed Widget 是一個固定側邊欄位置的外掛,只需要按照 WordPress 後台安裝並啟用即可。

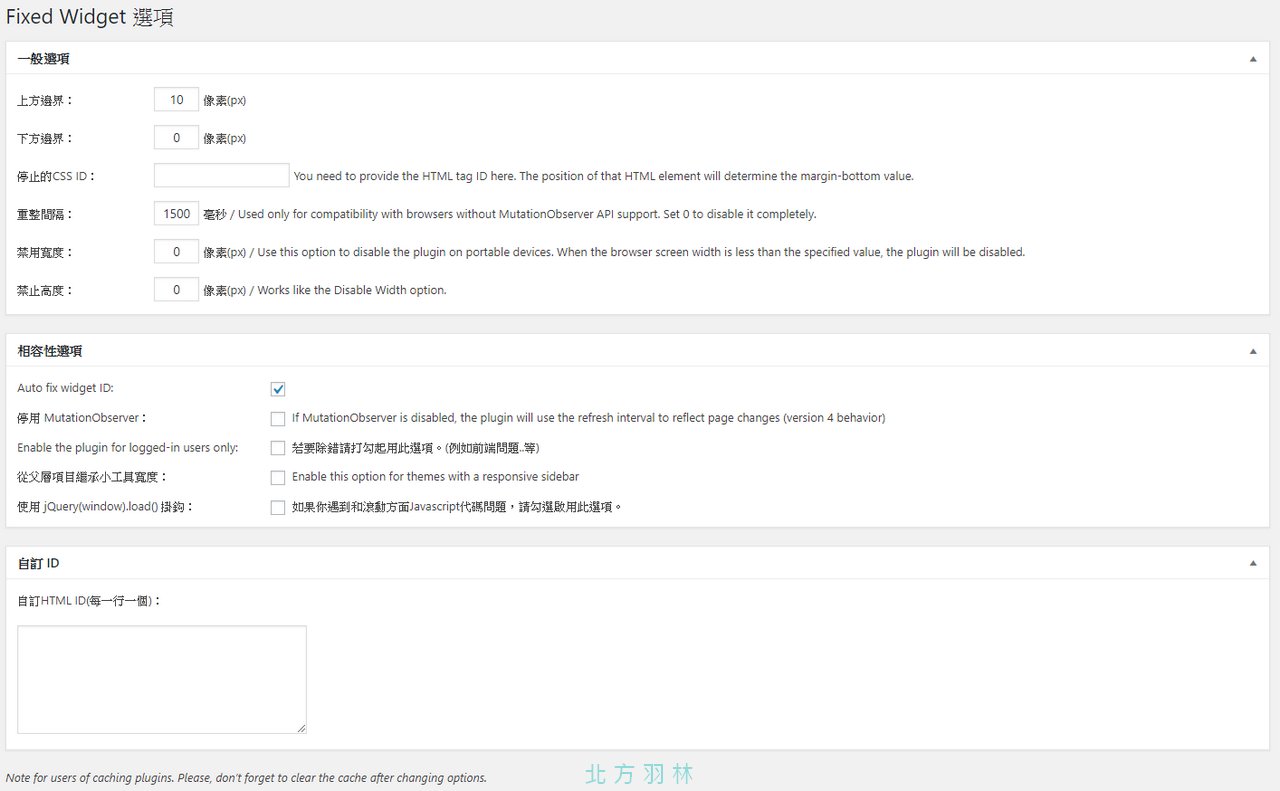
在 Fixed Widget 選項中可以設定上方距離、下方距離、重置間隔,停止的CSS ID 可以設定偵測到接觸到指定 ID 的頁面元素時,停止固定恢復滾動。

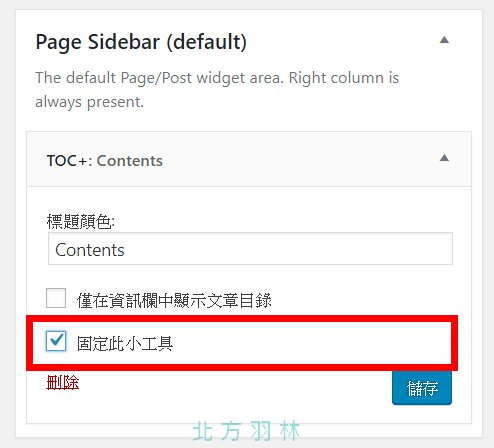
使用的方法很簡單,只要在打開平常自訂小工具的設定設定,就會發現小工具上會多一個固定此小工具的選項,將項目打勾後就可以將小工具變成浮動視窗了。
如果你固定的小工具是 Table of Contents Plus 的 TOC+,就可以把選單固定在側邊欄囉。

簡單測試的成果如下圖,以後看文章就方便許多了。





























請問您,您的網頁右下角的更多文章是用什麼外掛作的,我很喜歡,想知道!
哎呀,那是主題內建的功能……newspaper。
也許可以試試看這類的外掛:
http://www.cyberscriptsolutions.com/float-content/
不過這個要放文章應該是要付費的XD
感謝北方~