為什麼要用外連圖床
用Wodrpess寫部落格有一個問題
就是每一個上傳的圖檔都會產生許多個縮圖
久而久之無用的圖檔會越來越多
在網站備份上也會造成困擾
所以很多人都會把文章中的圖片另外用圖床的方式連結而不是直接上傳到網站
可是Wordpress的特色圖片卻被強制要用傳到網站的方法
明明都已經有自己的圖床了還要獨自上傳圖檔
感覺起來多做了一個工作
那要怎麼讓特色圖片也能使用外部圖床呢?
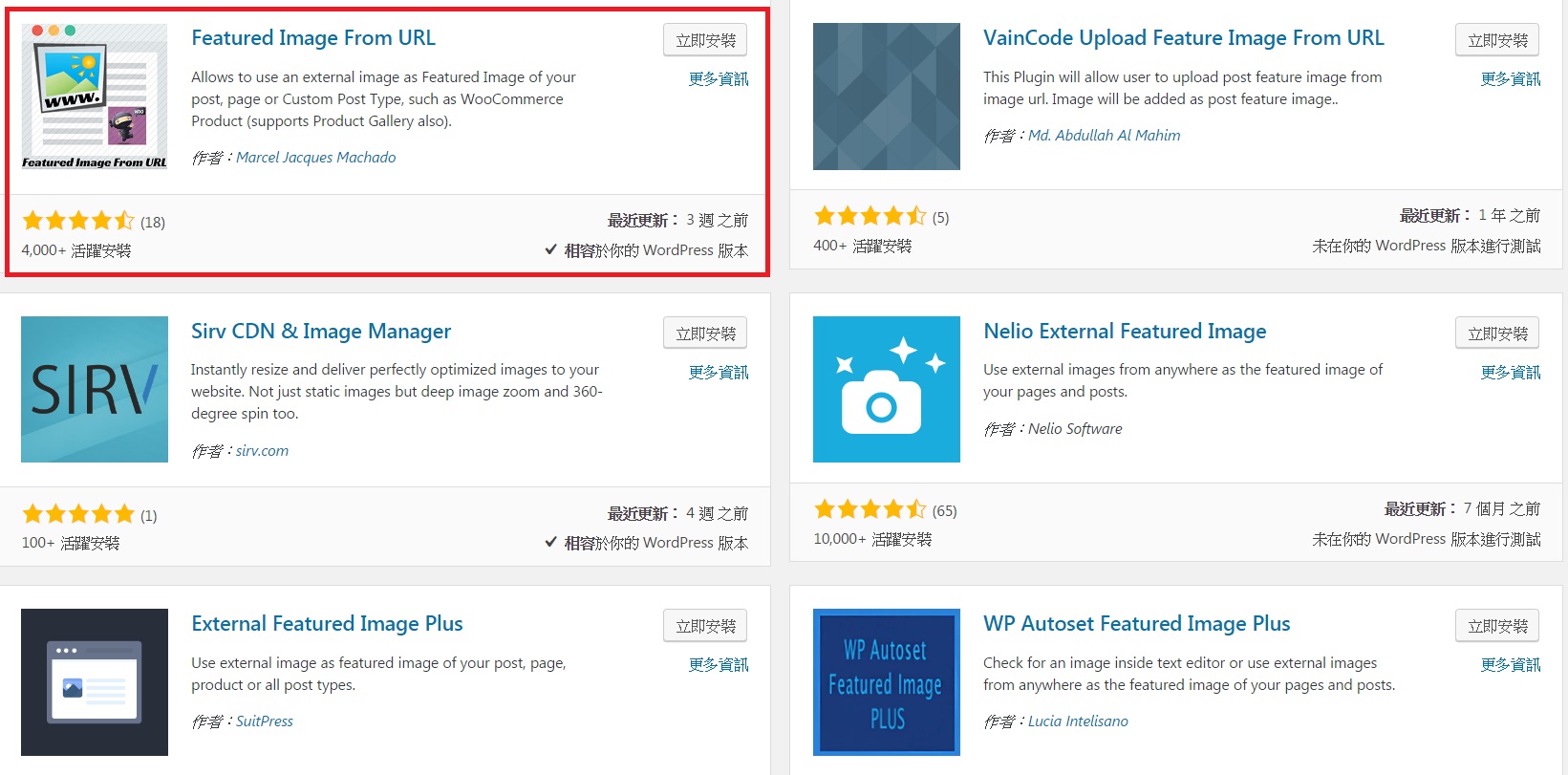
安裝Featured Image From URL
現在我們只要安裝featured image from url
就可以連特色圖片也能使用圖床的圖片了

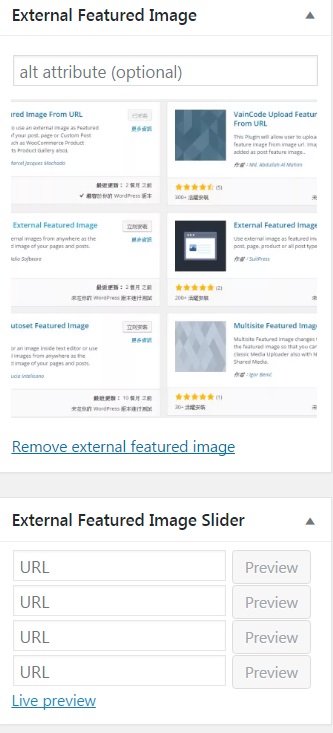
而操作也非常簡單
只要在編寫文章時輸入要當特色圖片的網址
再按下預覽就完成了

除此之外
如果你願意支持作者
捐個15鎂的話
還能使用幻燈片效果
至於免費版及付費版差異如下
你可以依你的需求來做決定~~
| 免費版 | 付費版 | |
| 相容WooCommerce | 2.4.X and 2.5.X | 2.6.X and later |
| 外連影片 | No | Yes |
| 外連特色幻燈片 | No | Yes |
| CSS | No | Yes |
| 懸浮效果 | No | Yes |

























![[WP外掛]暫時關閉WordPress的好用外掛:Maintenance Mode wordpress 維護模式](https://zetaspace.win/wp-content/uploads/Maintenance-Mode-2-100x70.jpg)

