截圖是大家很常用到的功能,不管是當作筆記還是分享資料,截圖都是一個直接有效的方法,但是很多時候我們需要一次截取完整的網頁內容,電腦內建的截圖功能不容易做到,但是善用 Chrome 的開發者工具,大家都可以很容易截取完整的網頁內容。
使用 Chrome 開發者工具來截圖
如果是有在做網頁設計相關的人應該都知道 Chrome 有一個開發者工具,可以讓你查看網頁的設計,這次的網頁截圖就是透過開發者工具來使用,開啟的方式很簡單,只要按下 F12(Mac 的話是按 ⌘Command + Option + I),網頁的右邊就會彈出許多程式碼。

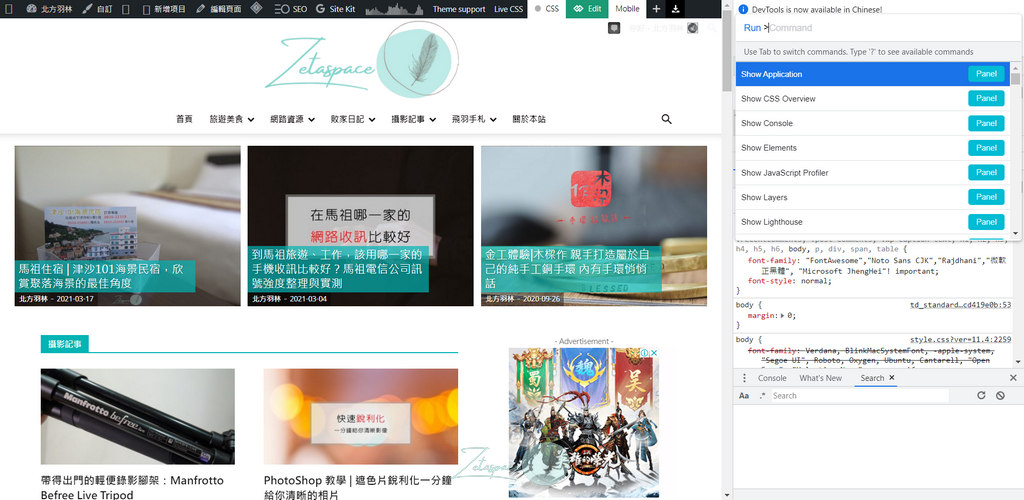
接著按下組合鍵:CTRL + Shift + P(Mac 的話是按 ⌘Command + Shift + P)。
你會看到搜尋欄位。

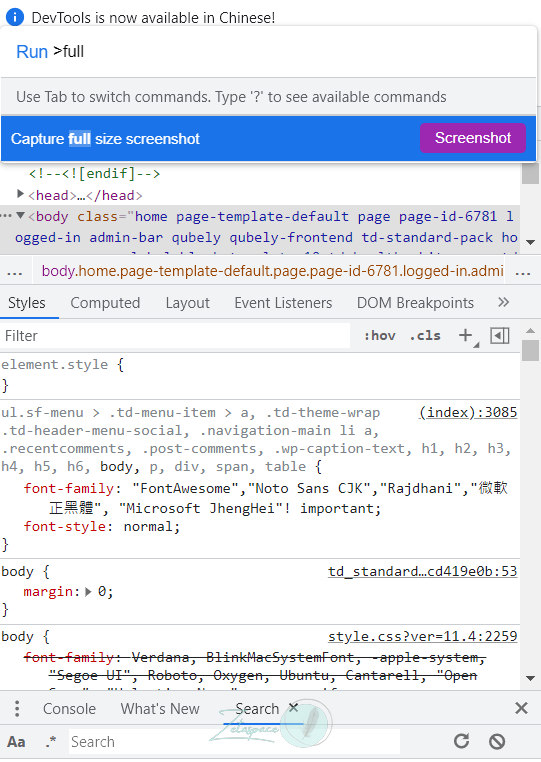
接者輸入 “Capture full size screenshot”然後按下 Enter,Chrome 就會自動體你產生截圖並且儲存起來。
Chrome 總共有四種截圖方式,分別是:
- Capture full size screenshot:長截圖
- Capture screenshot:一般截圖
- Capture node screenshot:預覽截圖
- Capture area screenshot:自選區域截圖
要記下這些截圖指令也沒不是很容易,但是你只要輸入部分的關鍵字,下方就會跑出相關的功能,所以也不需要完整的背下來,以全網頁長截圖來說,我們只要輸入 Full 一詞,下方就會出現 Capture full size screenshot 功能,接下來再點選就可以了。
至於其他的截圖功能,其實用 Windows 內建的截圖功能就可以了

Zeta 把部落格的首頁截圖下來,成果就是這個樣子囉。

小結:
- 在 Chrome 中按下 F12,
- 按下 CTRL + Shift + P
- 在搜尋欄位中輸入 Capture full size screenshot(簡單輸入 full 就可以找到)
- 儲存網頁截圖