通常來說,會想用 WooCommerce 這個外掛,不外乎是想建立自己的線上商城好進行電子商務,但是也有些人是想只要建立商品瀏覽的頁面而已,在這種情形下,就不需要顯示商品的價格,當然我們也有好幾種方法來達到隱藏價格的目的。
利用 CSS 將 WooCommerce 價格標籤隱藏
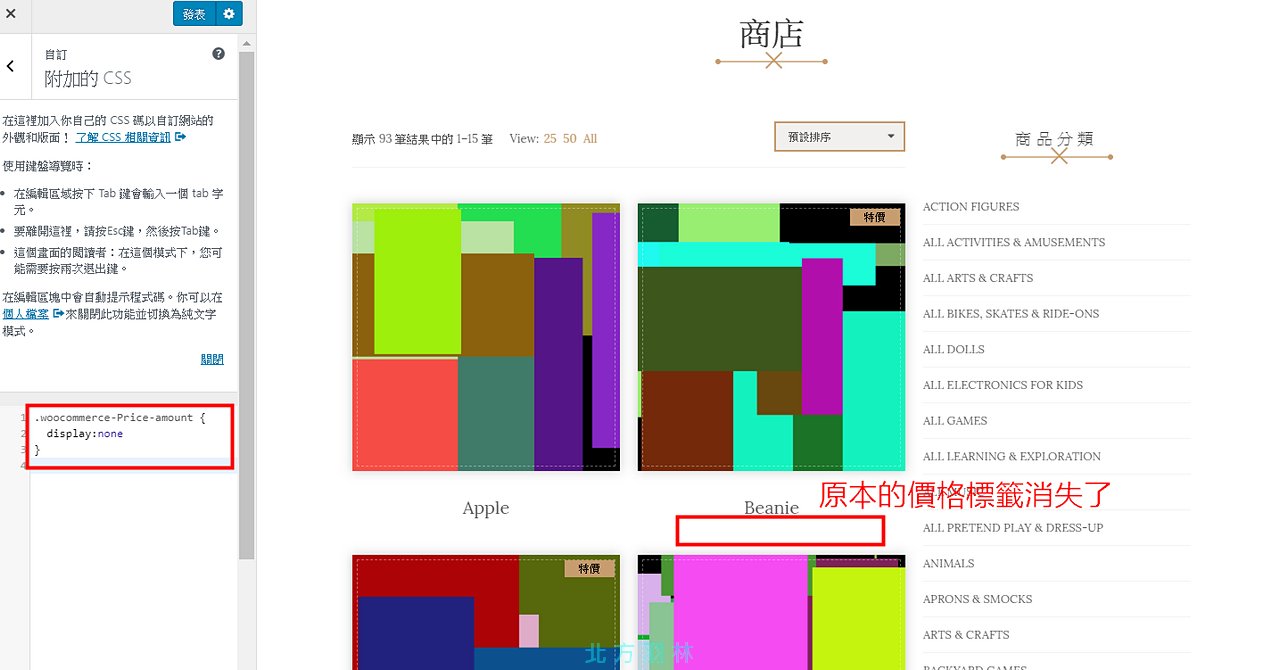
希望價格標籤不顯示最簡單的方法就是直接在自訂的 CSS 中隱藏起來,直接在自訂>附加的 CSS 中加入這段代碼:
.woocommerce-Price-amount {
display:none
}
這樣就可以完成隱藏價格標籤的目的。

修改 PHP 來刪除 WooCommerce 價格標籤
如果你不喜歡用 CSS 來隱藏價格,那你也可以修改 functions.php 來達到一樣的結果。
你只需要在 functions.php 最底下加入以下這一段代碼:
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );



























![[WP外掛]利用Poedit 建立WordPress翻譯佈景主題與外掛](https://zetaspace.win/wp-content/uploads/poedit-3-100x70.jpg)